Los Mockups: Una Herramienta Avanzada en el Diseño Gráfico y Web

Si eres un profesional en diseño gráfico y en diseño web, seguramente ya estás familiarizado con los ‘mockups‘. Pero, ¿conoces a fondo su potencial y cómo pueden optimizar tus proyectos? En este artículo, exploraremos los mockups desde una perspectiva más avanzada.
Tabla de contenidos
Entendiendo los Mockups: Una Herramienta Clave en Diseño
Un mockup es una maqueta a escala o modelo a tamaño completo que se utiliza para el diseño, la enseñanza, la demostración, la promoción de productos, y la evaluación de diseños. Su propósito principal es mostrar cómo se verá y se sentirá un producto o diseño final.
¿Cuáles son los factores a considerar cuando seleccionas un mockup para tu proyecto?
1. Fidelidad del diseño: Los mockups pueden ser de baja, media o alta fidelidad. Un mockup de baja fidelidad se asemeja más a un boceto y se utiliza para delinear la funcionalidad básica y el diseño de un producto. Por otro lado, un mockup de alta fidelidad se parece más al producto final e incluye detalles de diseño más refinados. Tu elección depende del nivel de detalle que quieras transmitir con tu mockup.
2. Interactividad: Algunos mockups son estáticos, mientras que otros son interactivos. Un mockup interactivo puede ser útil si quieres demostrar cómo funcionará el producto final. Sin embargo, estos pueden llevar más tiempo y esfuerzo para crear que un mockup estático.
3. Herramienta de diseño: Elige una herramienta de diseño que se ajuste a tus necesidades y habilidades. Algunas herramientas son más adecuadas para crear mockups de alta fidelidad y otras son mejores para los mockups de baja fidelidad.
4. Retroalimentación y colaboración: Si trabajas en equipo o necesitas la aprobación de los stakeholders, considera usar una herramienta de diseño que facilite la colaboración y permita a los demás proporcionar feedback en tiempo real.
5. Plataforma del producto final: Asegúrate de que tu mockup se ajuste a la plataforma en la que se implementará el producto final. Por ejemplo, si estás diseñando una aplicación móvil, tu mockup debe reflejar la interfaz de usuario de un dispositivo móvil.
¿Cómo puede un mockup facilitar el proceso de diseño de tu sitio web?
1. Visualización de ideas: Un mockup te permite ver cómo se verá tu sitio web antes de empezar a programarlo. Puedes jugar con diferentes diseños, colores, fuentes y elementos de la interfaz de usuario para encontrar la combinación que mejor se adapte a tus necesidades.
2. Prueba de funcionalidad: Algunos mockups permiten la interactividad, lo que significa que puedes probar la funcionalidad de tu sitio web. Esto puede ayudarte a identificar y corregir problemas de usabilidad antes de que se realice la codificación.
3. Facilitar la comunicación: Un mockup puede ayudarte a comunicar tus ideas de diseño a otras personas, como clientes, colegas o partes interesadas. Esto es especialmente útil si las personas con las que estás trabajando no tienen experiencia en diseño web.
4. Ahorrar tiempo y recursos: Al utilizar un mockup para planificar el diseño de tu sitio web, puedes evitar costosos errores y re-diseños. Los cambios son mucho más fáciles y rápidos de hacer en un mockup que en un sitio web ya codificado.
5. Aprobación del cliente: Si estás diseñando un sitio web para un cliente, un mockup puede ser una excelente manera de obtener su aprobación en la etapa de diseño. El cliente podrá ver cómo se verá y funcionará su sitio web, y podrá proporcionar feedback y solicitar cambios antes de que empieces a codificar.
Eligiendo el Mockup Perfecto: Un Arte en sí Mismo
La elección del mockup adecuado es un arte que va más allá de seleccionar uno que simplemente se vea bien. Debe considerarse su compatibilidad con el estilo de diseño, la facilidad de uso, y la forma en que presenta el diseño al cliente. En este sentido, un mockup bien seleccionado puede hacer una gran diferencia.
Tablas comparativas y donde obtener Mockups
| Herramienta | Descripción | Valoración | Facilidad de uso | Recursos |
|---|---|---|---|---|
| Adobe XD | Una herramienta de Adobe para el diseño de interfaces de usuario, con funcionalidad de prototipado interactivo. | 9/10 | 8/10 | Amplia biblioteca de componentes, integración con otras herramientas de Adobe. |
| Sketch | Herramienta de diseño vectorial centrada en la interfaz de usuario y la experiencia del usuario. | 9/10 | 8/10 | Amplio ecosistema de plugins, biblioteca de símbolos reutilizables. |
| Figma | Plataforma de diseño de interfaz de usuario basada en la nube con énfasis en la colaboración en tiempo real. | 10/10 | 9/10 | Gran biblioteca de componentes, funcionalidad de prototipado interactivo, colaboración en tiempo real. |
| InVision | Plataforma de prototipado para compartir y recopilar feedback sobre los diseños. | 8/10 | 7/10 | Herramienta de prototipado interactivo, colaboración y recopilación de feedback. |
| Balsamiq | Herramienta de wireframing para crear mockups de baja fidelidad con aspecto de boceto. | 7/10 | 9/10 | Amplia biblioteca de componentes de UI, facilidad de uso. |
| Marvel | Plataforma de diseño y prototipado para crear mockups y prototipos altamente interactivos. | 9/10 | 8/10 | Prototipado interactivo, pruebas de usuario, colaboración en tiempo real. |
| Moqups | Herramienta todo en uno de wireframing, maquetación y prototipado que funciona en el navegador. | 8/10 | 8/10 | Biblioteca de stencils, funcionalidad de prototipado interactivo, colaboración en tiempo real. |
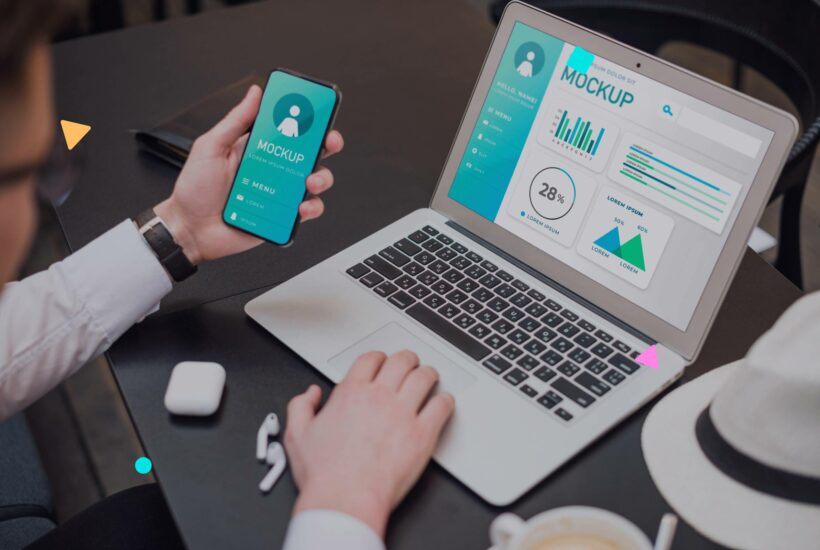
Ejemplo de cómo se utiliza un mockup en el diseño web
Imagina que estás diseñando un sitio web para un cliente. Antes de comenzar a codificar el sitio, primero podrías crear un mockup del diseño propuesto. Este mockup podría incluir la distribución general del sitio, los colores y las fuentes propuestas, y cómo se mostrarán las imágenes y el texto. Podrías presentar este mockup al cliente para su aprobación antes de comenzar a desarrollar el sitio web.
En este caso, el mockup podría incluir elementos como:
- Un encabezado con el logotipo de la empresa y la navegación del sitio
- Un carrusel de imágenes en la página principal que muestra los productos o servicios ofrecidos
- Secciones de contenido con texto e imágenes
- Un pie de página con información de contacto y enlaces a las redes sociales
Estos elementos se diseñarían en un programa de edición de imágenes o en una herramienta de diseño de interfaces de usuario para reflejar la apariencia propuesta del sitio web final. Al presentar este mockup al cliente, podrías recibir retroalimentación y hacer los cambios necesarios antes de empezar a codificar, lo que ahorra tiempo y esfuerzo en las etapas de desarrollo.
Por lo tanto, este ejemplo de mockup es una herramienta esencial en el proceso de diseño web que te permite visualizar cómo se verá el producto final y hacer los ajustes necesarios antes de entrar en la fase de desarrollo.
Conclusión
Los mockups representan una herramienta indispensable dentro del proceso de diseño, ya sea gráfico o web. Facilitan la visualización de ideas, la prueba de funcionalidad, la comunicación con clientes y stakeholders, y el ahorro de tiempo y recursos. Además, permiten la detección temprana de posibles problemas de usabilidad o diseño, evitando re-diseños costosos y complejos una vez iniciado el proceso de desarrollo.
Al escoger un mockup, es vital considerar su fidelidad, interactividad, la plataforma del producto final, y qué herramienta de diseño es la más adecuada para tus necesidades y habilidades.
Recordemos que la finalidad de los mockups es mejorar la eficiencia y la efectividad de nuestros diseños, y su utilidad radica en la capacidad de permitirnos hacer ajustes y tomar decisiones de diseño informadas antes de embarcarnos en la etapa de codificación o producción.
En ModularDS, te ofrecemos recursos y consejos para optimizar tu uso de los mockups y maximizar la eficiencia de tu proceso de diseño. Por ejemplo, puedes consultar nuestra guía para crear una propuesta web o aprender cómo crear un sistema de diseño para productos digitales. Asegúrate de seguir nuestras publicaciones para obtener más consejos y recursos que te ayudarán a convertirte en un profesional del diseño web.
Preguntas Frecuentes
¿Cómo puedo integrar los mockups en mi flujo de trabajo de diseño?
Los mockups pueden integrarse en diferentes etapas del diseño, desde la fase de wireframing hasta después de recibir feedback del cliente. Sirven para refinar el diseño, validar ideas, y comunicar de manera efectiva el concepto al cliente.
¿Cómo elijo el mockup adecuado para mi diseño?
Elige un mockup que no solo se vea bien, sino que también sea compatible con tu estilo de diseño, sea fácil de usar y presente el diseño de una manera que atraiga al cliente. Además, considera la posibilidad de utilizar colecciones premium o de crear tus propios mockups para diseños más especializados.
¿Qué herramientas avanzadas puedo utilizar para crear mockups?
Más allá de Adobe Photoshop, puedes utilizar herramientas como Figma e InVision, que ofrecen características avanzadas para la creación de mockups interactivos y colaborativos.
¿Dónde puedo encontrar fuentes avanzadas de mockups?
Además de los sitios web de recursos de diseño gratuitos, puedes recurrir a colecciones premium para diseños más especializados. También puedes considerar la creación de tus propios mockups utilizando herramientas de diseño.