Cómo crear un sistema de diseño para productos digitales

Los sistemas de diseño están revolucionando la forma en la que muchas grandes empresas están diseñando sus productos digitales. Seguramente, si estás leyendo esto, es porque has oído hablar de ellos y te interesa qué es lo que pueden aportar a tu marca.
Bajo nuestro punto de vista, un sistema de diseño nos permite incrementar el ritmo al que lanzamos productos digitales. Se trata de un auténtico acelerador de la innovación y de los procesos de creación en la empresa.
Así que si quieres saberlo todo sobre los sistemas de diseño, quédate con nosotros porque vamos a echarle un vistazo a lo que pueden significar para tu organización o empresa.
Tabla de contenidos
¿Qué es un sistema de diseño?
Un sistema de diseño es una herramienta que permite generar patrones a la hora de crear funcionalidades en tus productos digitales, de este modo podrás incorporar tus propias reglas de acuerdo a tu identidad de marca. Estos elementos te facilitarán crear la arquitectura del proyecto, los módulos y componentes de forma mucho más sencilla, atractiva y usable.
Normalmente, son los equipos relacionados con desarrollo de producto los encargados de utilizar sistemas de diseño. A ellos les gusta definir el sistema de diseño como algo que trasciende las guías de estilo o las librerías de patrones. No, a pesar de que tengas un manual de imagen corporativa chulísimo, eso no quiere decir que tengas un sistema de diseño.
Estamos hablando de una herramienta que proporciona a la empresa una colección de componentes reutilizables que podemos aplicar gracias a también disponer de una guía clara de estándares que determinan cómo han de ser utilizados. Vamos, como tener post its con colores de la marca para el tan famoso Design Thinking.
De esta forma podemos utilizar este sistema de diseño para diseñar y construir ilimitadas aplicaciones o productos.
Pero no se trata solo de una colección de componentes o de activos que utilizamos para desarrollar productos digitales. Para los diseñadores de productos, la clave se encuentra en el conjunto de normas y la documentación que acompaña a todos estos componentes y activos y los dota de sentido a la hora de ser utilizados.
Un sistema de diseño evoluciona a medida que evoluciona la empresa y se adapta a las novedades gracias a los lanzamientos y a nuevas incorporaciones tanto desde el punto de vista de los activos como del conjunto de normas.
Beneficios de usar un sistema de diseño
Hay muchos, te lo decimos nosotros, que Modular se basa en ello. Mira aquí abajo.
Uno de los principales beneficios de utilizar un sistema de diseño es que logramos aportar un gran nivel de consistencia a los productos que desarrollamos. Cuando lanzamos productos basados en nuestro sistema de diseño, podemos acelerar muchísimo el proceso de lanzamiento.
Esto se consigue gracias a que estamos trabajando en base a componentes y activos que ya están listos. Realmente estamos combinando elementos para poder hacer el lanzamiento de nuestro nuevo producto. Esto nos va a permitir enfocarnos en cuestiones clave estratégicas y puramente relacionadas con el negocio. Quitamos nuestros dolores de cabeza sin necesidad de Ibuprofeno vamos.
Con un sistema de diseño conseguimos no solo cubrir toda la parte estética y visual del diseño de producto, sino que también se tienen en cuenta la parte emocional, el diseño interactivo y el código de cada componente. De esta forma podemos lanzar nuevos productos que están basados al cien por cien en el ADN de nuestra empresa.

Cómo crear un sistema de diseño | Paso a paso
A la hora de crear un sistema de diseño debemos tener en cuenta una serie de pasos que nos van a permitir lanzar el nuestro propio. Es importante seguir este paso a paso porque con ello no nos dejaremos nada atrás a la hora de lanzar internamente nuestro sistema de diseño. Nota: Esto hay que saberlo como el Padre Nuestro.
Componentes principales
A la hora de lanzar nuestro sistema de diseño debemos contemplar una serie de componentes principales que van a conformar el sistema en sí mismo. Para trabajar con un paso a paso que se entienda de una forma clara y concisa, vamos a determinar a continuación todos los pasos a seguir.
Primer paso, realizar una auditoría visual
Lo primero que debemos hacer para construir nuestro sistema de diseño es realizar una auditoría visual del diseño con el que estamos trabajando en la actualidad. Ya sea el diseño de un producto digital que hayamos lanzado, nuestra página web o nuestra app, debemos prestar atención a todos sus componentes en términos visuales.
Gracias a esta auditoría inicial lo que conseguimos es tener una visión clara de los componentes que estamos utilizando y también tendremos la posibilidad de evaluar el impacto de todo este proceso en nuestra organización.
Segundo paso, creando lenguaje de diseño visual
Lo próximo que debemos hacer es establecer un lenguaje de diseño visual que es el eje sobre el que va a funcionar nuestro sistema de diseño. Lo vamos a desarrollar gracias a los diferentes componentes con los que construimos nuestros productos digitales.
El lenguaje de diseño visual se compone de cuatro grandes categorías y hay que tener en cuenta el papel de cada uno de estos elementos en cada componente que luego llevamos a la pantalla.
Categoría 1: Colores
De forma habitual, en un sistema de diseño se trabaja con 1 a 3 colores primarios que son los que representan a nuestra marca. A partir de ahí se pueden incluir diferentes variantes y mezclas tanto con blanco como con negro. De esta forma los diseñadores cuentan con un amplio abanico de colores que siguen estando dentro del ADN de nuestra empresa.
Categoría 2: Tipografía
La mayor parte de los sistemas de diseño cuentan con 2 tipografías.
Una, la principal podríamos decir, es la que se utiliza para los encabezados y el cuerpo de texto, y una tipografía monoespacio para el código.
Es importante ser precavido con el abuso de las tipografías, lo ideal es mantenerlo todo lo más sencillo posible para evitar que el usuario se confunda.
Un problema habitual al utilizar un gran número de fuentes es que se generan problemas de rendimiento debido a la excesiva carga de datos que supone jugar con muchas fuentes web y sus diferentes estilos de grosor, cursivas, etc….
Categoría 3: Espaciado y tamaños
Una de las claves a la hora de establecer buen espaciado y tamaños es fijarse siempre si estamos creando ritmo y balance entre los elementos.
En los últimos tiempos se están imponiendo los estándares de tamaño de iOS y Android y esto hace que cada vez se recomiende más utilizar escalas basadas en A4.
Categoría 4: Imágenes
Las imágenes son también fundamentales, lo ideal es siempre trabajar en base a normas que establezcamos para nuestras ilustraciones e iconos y utilizar el mejor formato de imagen para cada situación..
Tercer paso, creando una librería de patrones y de UI
En este paso lo que estamos buscando es crear una librería de patrones que utilizamos y de UI.
Para ello lo que vamos a hacer es fijarnos en nuestros componentes actuales.
Hay que fijarse en cada botón, cada formulario, cada imagen y cada mensaje auxiliar y cualquier elemento que forme parte de nuestra UI.
Es también una oportunidad para deshacernos de elementos que no necesitemos.
Cuarto paso, documentación de todos los elementos
Llegados a este punto en el que hemos hecho toda la definición y recopilación previa, ha llegado el momento de documentarlo todo.
Es un paso clave para el sistema de diseño.
Si realmente queremos construir un sistema de diseño esto es lo que lo va a diferenciar de una librería de patrones. Tenemos que indicar qué es cada componente y cuándo se debe utilizar.
En este archivo documental recogeremos toda la información que va a dotar de sentido el uso de uno u otro componente.
Ejemplos de sistemas de diseño
Hay ejemplos notables de sistemas de diseño que se aplican de forma sobresaliente, veamos algunos de ellos:
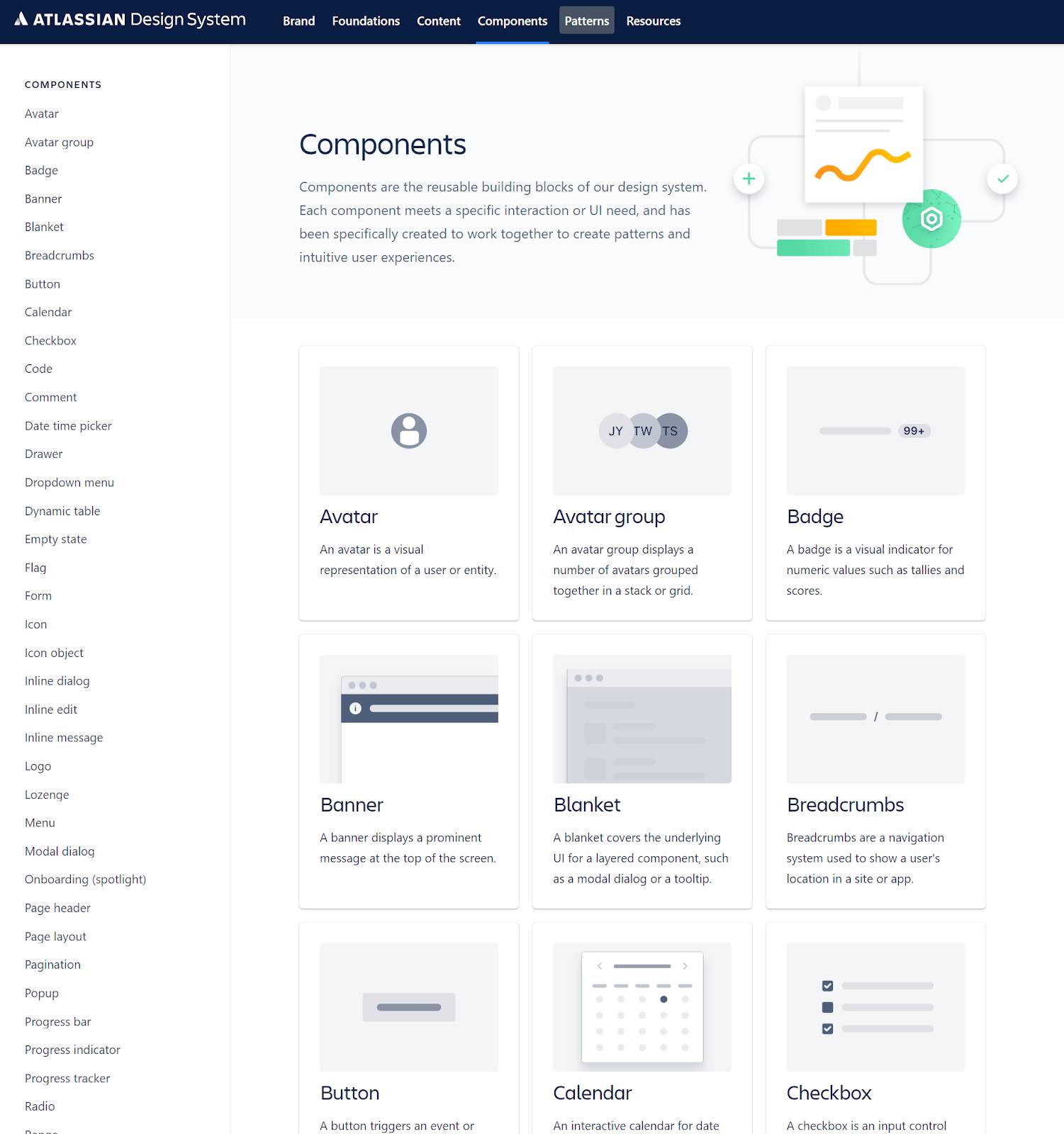
Sistema de diseño de Atlassian
Atlassian es una empresa que se dedica a producir soluciones de software para empresas y desarrolladores de software de forma principal. Su sistema de diseño es todo un ejemplo en el sector por varios motivos.

Por un lado son muy transparentes con su uso, tienen una página web en la que lo muestran por completo. Y lo han utilizado para desarrollar productos tan conocidos como Jira, Confluence, Bitbucket y el resto.
Sistema de diseño de Shopify
Shopify, una de las herramientas más conocidas del ecosistema No code que provee a todo aquel que quiera de una plataforma de ecommerce, también cuenta con su propio sistema de diseño.

Le llaman Polaris y también se puede consultar en su propia web.
Les ha ayudado a escalar todos sus productos siempre siendo fieles a su ambición global y a ofrecer una gran experiencia de uso a los vendedores que usan su plataforma.
Herramientas para crear sistemas de diseño
Existen en la actualidad diferentes herramientas que pueden ayudarnos a crear sistemas de diseño.
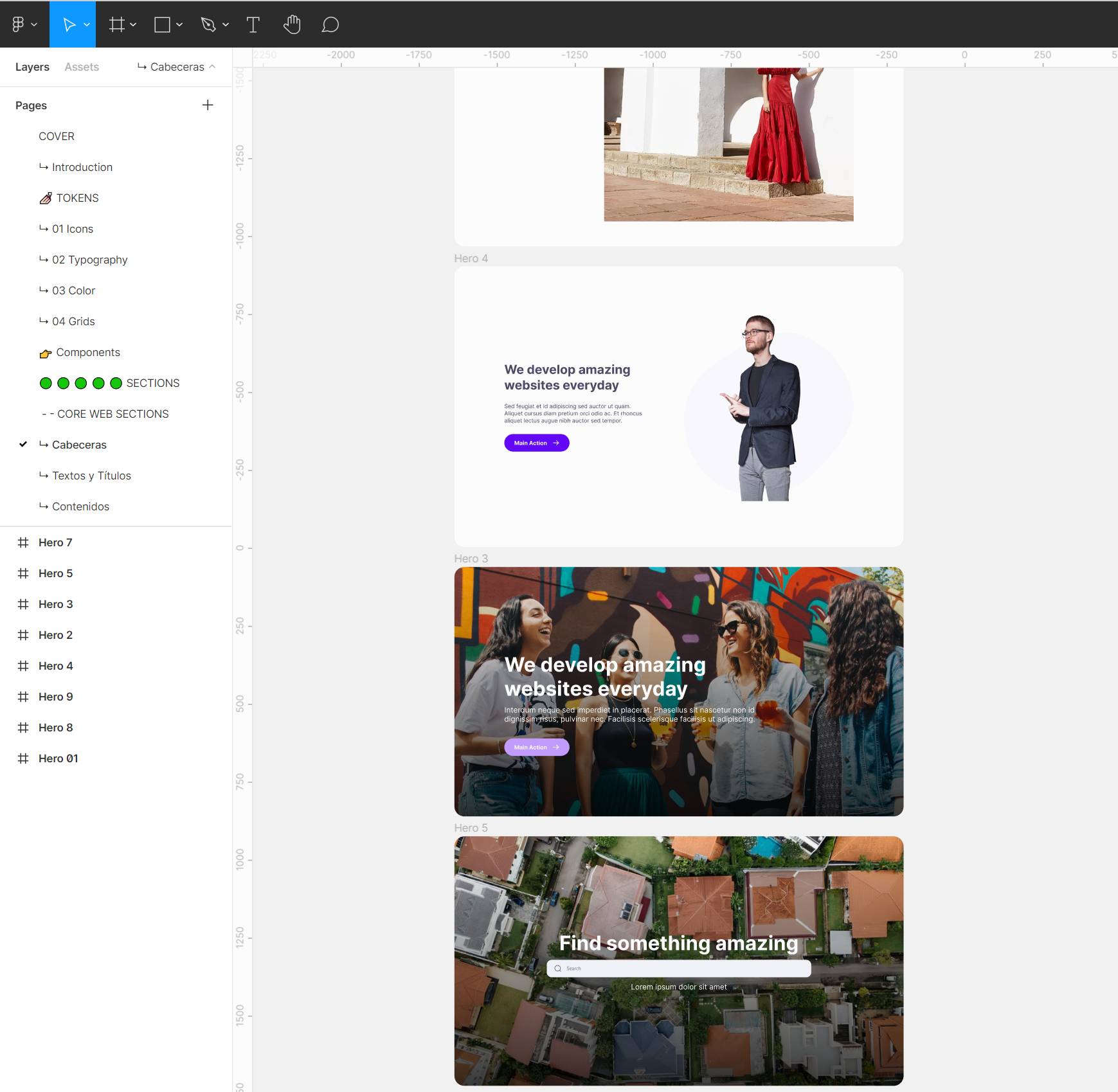
Una de las más populares y la que hemos usado en Modular para crear nuestro sistema de diseño es Figma, una herramienta para diseñadores completa y robusta.
Otra herramienta muy conocida es Backlight en la que también se apoyan responsables de diseño de producto para crear sistemas de diseño. Muchos programadores y desarrolladores front-end la utilizan para poder trabajar de forma organizada con diversos componentes y mantenerlo todo bien documentado.
Conclusión
Tener un sistema de diseño es vital para crear productos digitales teniendo en cuenta tu identidad visual y corporativa. De esta forma serás capaz de generar marca e impacto en tu cliente potencial.
Ya son muchas las empresas que están trabajando con esta estructura porque son conscientes de la repercusión que tiene en su estrategia de marca, en la experiencia de usuario y por ende en su recuerdo en la mente del cliente potencial.