How to create a design system for digital products.

Design systems are revolutionizing the way many large companies are designing their digital products. Surely, if you are reading this, it’s because you have heard about them and you are interested in what they can bring to your brand.
From our point of view, a design system allows us to increase the pace at which we launch digital products. It is a true accelerator of innovation and creation processes within the company.
So if you want to know everything about design systems, stay with us because we are going to take a look at what they can mean for your organization or company.
Tabla de contenidos
What is a design system?
A design system is a tool that allows you to generate patterns when creating functionalities in your digital products, allowing you to incorporate your own rules according to your brand identity. These elements make it easier for you to create the project’s architecture, modules, and components in a simpler, more attractive, and usable way.
Typically, product development teams are responsible for using design systems. They like to define the design system as something that goes beyond style guides or pattern libraries. Just because you have a cool corporate image manual doesn’t mean you have a design system.
We’re talking about a tool that provides the company with a collection of reusable components that can be applied thanks to having a clear set of standards that determine how they should be used. It’s like having post-its in brand colors for the famous Design Thinking.
This way, we can use this design system to design and build unlimited applications or products.
But it’s not just a collection of components or assets that we use to develop digital products. For product designers, the key lies in the set of rules and documentation that accompanies all these components and assets, giving them meaning when they are used.
A design system evolves as the company evolves and adapts to new developments through releases and new additions from both the assets and rules perspective.
Benefits of using a design system
There are many, we’ll tell you, Modular is based on it. Take a look below.
One of the main benefits of using a design system is that we achieve a high level of consistency in the products we develop. When we launch products based on our design system, we can greatly accelerate the launch process.
This is accomplished because we work with ready-made components and assets. We are effectively combining elements to launch our new product. This allows us to focus on key strategic and business-related issues. We eliminate our headaches without the need for Ibuprofen, so to speak.
With a design system, we not only cover the aesthetic and visual aspects of product design, but we also consider the emotional aspect, interactive design, and the code of each component. This way, we can launch new products that are based 100% on our company’s DNA.

How to create a design system | Step by step
When it comes to creating a design system, we must take into account a series of steps that will allow us to launch our own. It is important to follow this step by step because by doing so, we won’t leave anything behind when internally launching our design system. Note: This must be known like the Lord’s Prayer.
Main Components
When launching our design system, we must consider a series of main components that will shape the system itself. To work with a clear and concise step-by-step process, let’s determine all the steps to follow.
First step, perform a visual audit
The first thing we need to do to build our design system is to conduct a visual audit of the current design we’re working with. Whether it’s the design of a digital product we’ve launched, our website, or our app, we need to pay attention to all its visual components.
Through this initial audit, we achieve a clear understanding of the components we’re using and also have the opportunity to evaluate the impact of this process on our organization.
Second step, creating a visual design language
The next thing we need to do is establish a visual design language that will serve as the foundation for our design system. We will develop it through the different components we use to build our digital products.
The visual design language consists of four major categories, and we need to consider the role of each of these elements in every component we later bring to the screen.
Category 1: Colors
Typically, in a design system, we work with 1 to 3 primary colors that represent our brand. From there, we can include different shades and combinations with both white and black. This way, designers have a wide range of colors that still align with our company’s DNA.
Category 2: Typography
Most design systems include 2 typography styles.
One, the primary one we could say, is used for headings and body text, and a monospaced font for code.
It’s important to be cautious about the misuse of fonts; ideally, we should keep it as simple as possible to prevent confusion for the user.
A common issue when using a large number of fonts is that it can lead to performance problems due to the excessive data load associated with managing multiple web fonts and their different styles such as bold, italics, etc.
Category 3: Spacing and Sizes
One key aspect when establishing proper spacing and sizes is to always ensure that we are creating rhythm and balance among the elements.
Lately, the size standards of iOS and Android have become prevalent, leading to an increasing recommendation to use scales based on A4.
Category 4: Images
Images are also crucial. It is always ideal to work based on the guidelines we establish for our illustrations and icons and use the best image format for each situation.
Third step, creating a pattern and UI library
In this step, we are aiming to create a pattern and UI library that we use.
To do this, we will look at our current components.
We need to examine each button, each form, each image, each helper message, and any element that is part of our UI.
It is also an opportunity to get rid of elements that we don’t need.
Fourth step, documentation of all elements
At this point, where we have done all the previous definition and compilation, it is time to document everything.
It is a key step for the design system.
If we truly want to build a design system, this is what will differentiate it from a pattern library. We have to indicate what each component is and when it should be used.
In this documentation file, we will gather all the information that will give meaning to the use of one component or another.
Examples of design systems
There are notable examples of design systems that are applied exceptionally well. Let’s take a look at some of them:
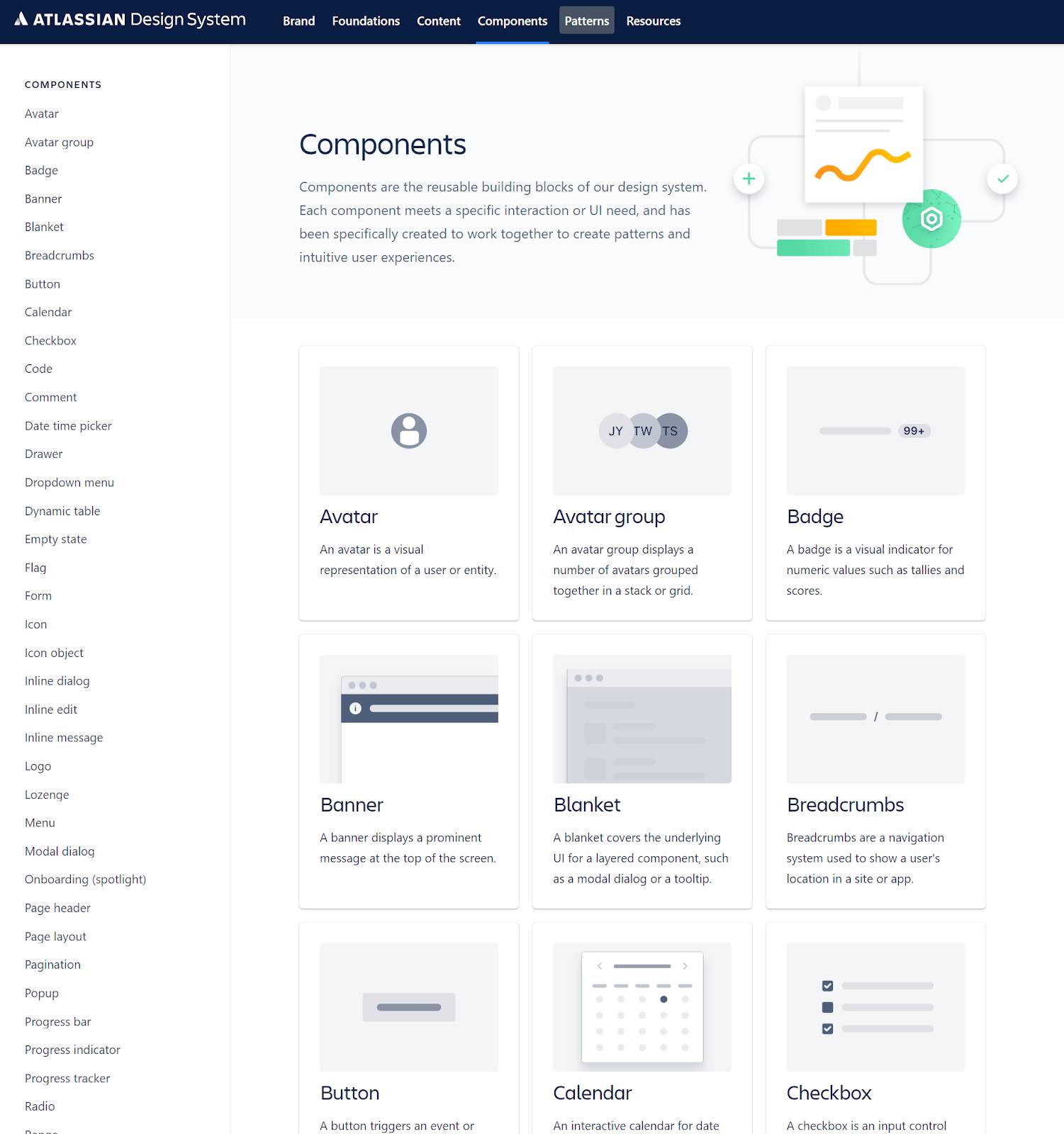
Atlassian’s Design System
Atlassian is a company that specializes in producing software solutions for businesses and software developers primarily. Their design system is a prime example in the industry for several reasons.

On one hand, they are very transparent about its usage, and they have a website where they showcase it in its entirety. And they have used it to develop well-known products such as Jira, Confluence, Bitbucket, and others.
Sistema de diseño de Shopify
Shopify, one of the most well-known tools in the No code ecosystem that provides an ecommerce platform to anyone who wants it, also has its own design system.

They call it Polaris, and it can also be accessed on their own website.
It has helped them scale all their products while remaining true to their global ambition and providing a great user experience to the sellers who use their platform.
Tools for creating design systems
There are currently different tools that can help us create design systems.
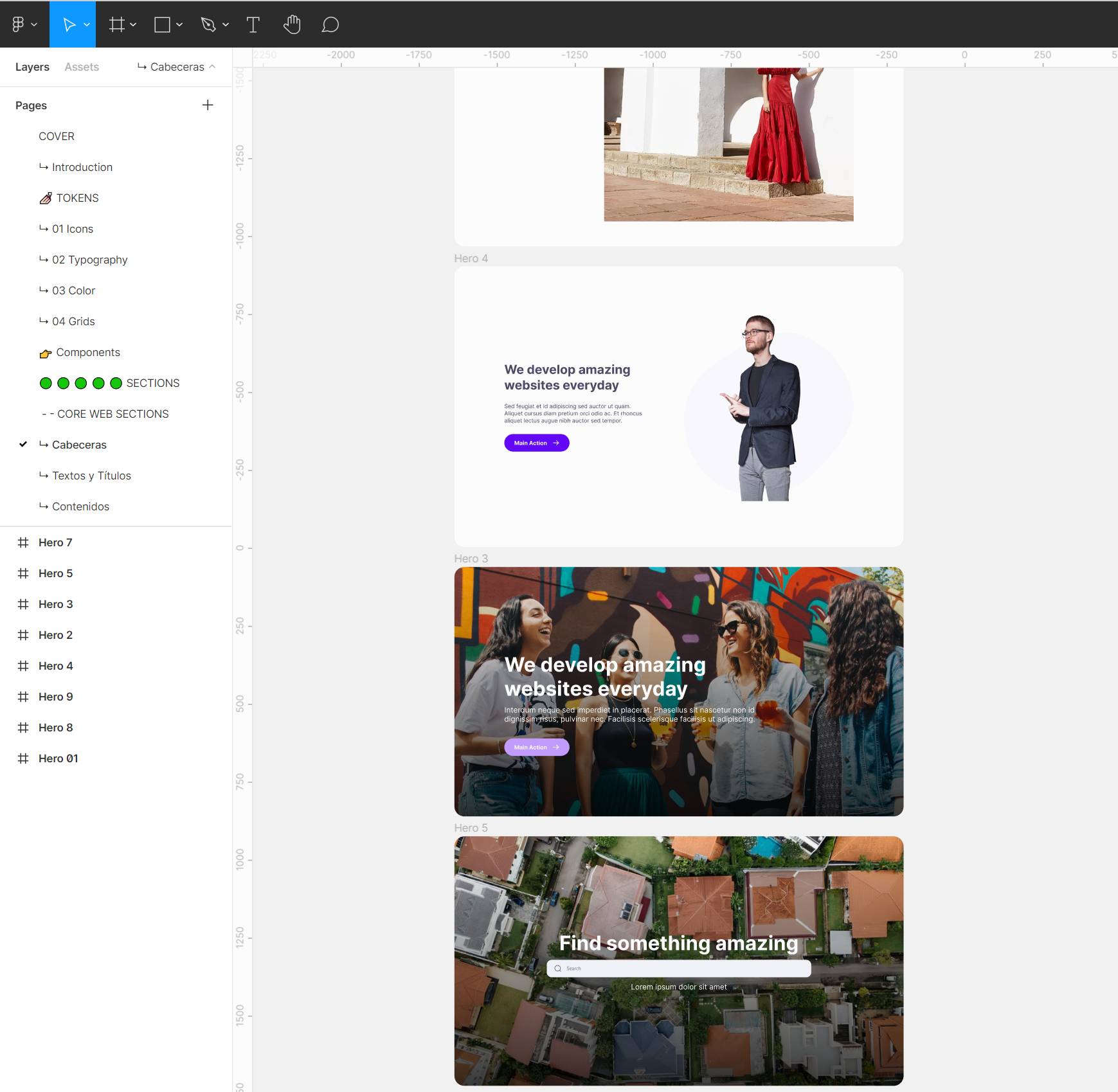
One of the most popular and the one that we have used in Modular to create our design system is Figma, a complete and robust tool for designers.
Another well-known tool is Backlight, which is also used by product design managers to create design systems. Many programmers and front-end developers use it to be able to work in an organized way with various components and keep everything well documented.
Conclusion
Having a design system is vital to create digital products taking into account your visual and corporate identity. In this way you will be able to generate brand and impact on your potential client.
There are already many companies that are working with this structure because they are aware of the impact it has on their brand strategy, on the user experience and therefore on their memory in the mind of the potential customer.