Cuáles son las fases de un proyecto web

Un proyecto web está compuesto por diferentes fases o etapas sucesivas desde el briefing inicial para la toma de requerimientos hasta el mantenimiento del sitio una vez que está publicado.
Siempre se ha dicho que la primera impresión del sitio web viene definida por el diseño. Por ende, es imprescindible que el diseño sea atractivo e sorprenda al usuario.
No obstante, hay que tener en cuenta que no podemos iniciar un diseño web sin un briefing inicial, al igual que el usuario o cliente potencial no podrá ver la web si no hay un desarrollo previo.
Te preguntarás por qué es importante conocer las fases de un proyecto web. Y la respuesta es clara: evitaremos descontrol a la hora de organizar el proceso y quejas y preguntas del cliente si anteriormente les hemos explicado como será.
Dicho esto, vamos a profundizar en la importancia de tener claras las diferentes fases de un proyecto de diseño y desarrollo web.
Tabla de contenidos
La importancia de conocer las fases en un proyecto web
Imaginemos que eres un atleta y en 2 meses tienes una competición importante. Te han enviado un dossier con el entrenamiento pero no te indican las fases. Intuyes por donde tienes que empezar, pero no lo sabes a ciencia cierta.
Lo mismo ocurre con el diseño de una web. Puedes intuir cómo empezar con el proyecto, pero si no tienes una planificación marcada es muy posible que te desvíes del camino.
Y además, como hemos comentado anteriormente, si no le explicas las fases a tu cliente, este no confiará mucho en tu transparencia y a mayores, te estará preguntando constantemente sobre el devenir del proyecto así como por los tiempos de finalización.
Tendrás más claro el proyecto y además evitarás saturación por parte del cliente. 2×1.
Estamos seguros que estás aquí para conocer las diferentes fases, por lo que vamos al grano.
Fases de un proyecto web
Es cierto que cada profesional y agencia es un mundo. Cada cual con sus procesos y formas de trabajar. Pero consideramos que estas son las pautas básicas sobre un proceso de creación web.

Briefing online
El primer paso para diseñar una página web es la recopilación de información.
Obviemos que ya has firmado el contrato con tu cliente. Ahora llega el momento de reunirte con él y conocer su modelo de negocio y necesidades. Normalmente está bien que hagas esto incluso antes de cerrar la propuesta.
Es un paso imprescindible porque supone comprender la empresa, sus objetivos, su cliente potencial o buyer persona y los requerimientos que pueden tener para el proyecto.
En otro artículo te explicamos mucho más sobre cómo hacer un briefing online para una página web. En esta fase el profesional encargado del diseño web se asegurará de hacer las preguntas necesarias al cliente antes de comenzar con el proyecto. Para contar con toda la información relevante.
¿Qué preguntas son las más habituales?
- ¿Cuál es el objetivo del sitio web?
- ¿Qué información consideras necesaria que aparezca en el sitio web?
- ¿Tu objetivo es tener una hoja de presentación, o también tener un sitio donde vender y lograr conversiones?
- ¿De qué material audiovisual dispones? ¿Tienes una guía de estilo o libro de marca?
- ¿Con qué valores quieres que se relacione la página?
- ¿Qué haces mejor que tu competencia?
- ¿Qué dicen/les gusta a tus clientes de ti/de tus productos/servicios?
Cuanta más información, mayor ahorro de tiempo y recursos en el proyecto.
Lluvia de ideas o diseño de boceto
Una vez que el diseñador tiene toda la información encima de la mesa, es el momento de que empiece a diseñar un posible boceto de lo que va a ser la web del cliente.
Puedes optar por comenzar haciendo un diseño básico o wireframe para validar la estructura de contenidos con el cliente.
Una vez tengas esto, será el momento de pasar a diseños visuales, adaptados a la imagen de marca del cliente y lo más completos posibles. Para posteriormente enviárselos al cliente y obtener un feedback.
Con las consecuentes modificaciones y adaptaciones que esto conllevará.
Es una fase de revisión, ajuste y aprobación, hasta que cliente y diseñador estén satisfechos con el diseño.
Asimismo, aquí también es cuando tomamos decisiones sobre elementos a incorporar, tales como formularios de contacto, tipos de custom post o layouts que se repiten en diferentes lugares de la web.
CONSEJO: Es muy importante tener en cuenta desde un principio, tanto los elementos de marca, como el logotipo y los colores de la empresa. Todo ello te permitirá hacerte una idea mucho más clara de lo que el cliente desea.
Desarrollo web
Tomando como referencia el diseño web realizado previamente, así como todos los elementos gráficos seleccionados, es el momento de construir el sitio web.
Puedes utilizar un tema predefinido, un constructor visual o hacer el desarrollo completamente a medida.
Ahí cada profesional tiene su preferencia y, a veces, también dependerá del presupuesto del proyecto.
Esto supone desarrollar tanto la página web para desktop como para mobile. Y al igual que la fase de diseño, esta también requiere de una revisión por parte del cliente para asegurarnos de que el comportamiento de la web es el que busca.
También es vital que el cliente sea puntual a la hora de facilitarte los contenidos, tu especialidad es el diseño y/o el desarrollo de páginas web, pero no eres experto en todos los sectores con los que puedes trabajar.
Una vez que tengas construida la página web es importante que dispongas del contenido. Incluso lo ideal sería que dispongas de una parte de ellos antes de comenzar porque si depende de que luego te los pase el cliente puede suponer un problema. Ahí es donde suelen retrasarse la mayoría de proyectos.
Testing y entrega del proyecto
Una vez que la web ya está construida de acuerdo a las especificaciones, contenidos y necesidades del cliente, es el momento de comprobar que todo está en orden.
¿De qué hablamos aquí?
- Comprobar que funciona tanto en desktop como en mobile.
- Ver si está alineada con lo que habíamos diseñado.
- Instalar y configurar todos los plugins necesarios.
- Crear las páginas legales de forma adecuada.
- Indexar la página web.
- Comprobar que están todas las metadescripciones, imágenes destacadas, funcionan los enlaces externos, etc….
Una vez que comprobamos que todo funciona correctamente, se la enviamos al cliente para que nos de su último feedback.
Y cuando recibimos esa aprobación final, migramos los archivos al servidor de producción. Esto supone el lanzamiento oficial del sitio web y su visibilidad para el público.
Análisis y estrategia SEO previa
Antes de comenzar con el diseño y desarrollo, es fundamental realizar un análisis de SEO. Esta etapa implica investigar las palabras clave relevantes, evaluar a la competencia y entender cómo se puede estructurar el contenido para que la web tenga visibilidad desde su lanzamiento. Si bien esta fase suele considerarse secundaria, su impacto en el rendimiento futuro del sitio es crucial.
Creación de contenidos
Es posible que el cliente no cuente con todos los contenidos listos desde el inicio del proyecto. En este caso, ofrecer un servicio adicional de redacción o edición de contenidos puede marcar la diferencia. Además de textos, considera otros elementos visuales como imágenes, vídeos y gráficos personalizados que acompañen el diseño.
Optimización para velocidad y seguridad
En esta fase, se implementan medidas para optimizar el rendimiento del sitio. La carga rápida es clave para la experiencia de usuario y el posicionamiento SEO. Esto puede incluir la optimización de imágenes, la configuración de un sistema de caché y la utilización de un CDN (Content Delivery Network). Además, se deben tomar medidas de seguridad como la instalación de certificados SSL y la configuración de plugins de seguridad para WordPress.
Mantenimiento del sitio web
Una vez publicada la página web, no debemos dar el proyecto por terminado. De hecho, solo es el principio y es una oportunidad como profesional de aumentar tu oferta de servicios.
Un buen mantenimiento web es algo básico que toda web de WordPress debería tener.
Como sabes, el propio WordPress, sus temas y los plugins, requieren de actualizaciones para asegurarnos un buen rendimiento. Y, sobre todo, evitar problemas de seguridad.
Súmale a eso la necesidad de revisar la web de vez en cuando, solucionar problemas que puedan surgir e incluso tener copias de seguridad por si hay que recuperarlas en cualquier momento.
Por eso, cualquier profesional o agencia de diseño web debería ofrecer un servicio de mantenimiento web a sus clientes. Para que una vez publicada su página no se queden solos ante el reto de seguir creciendo en el mundo digital.
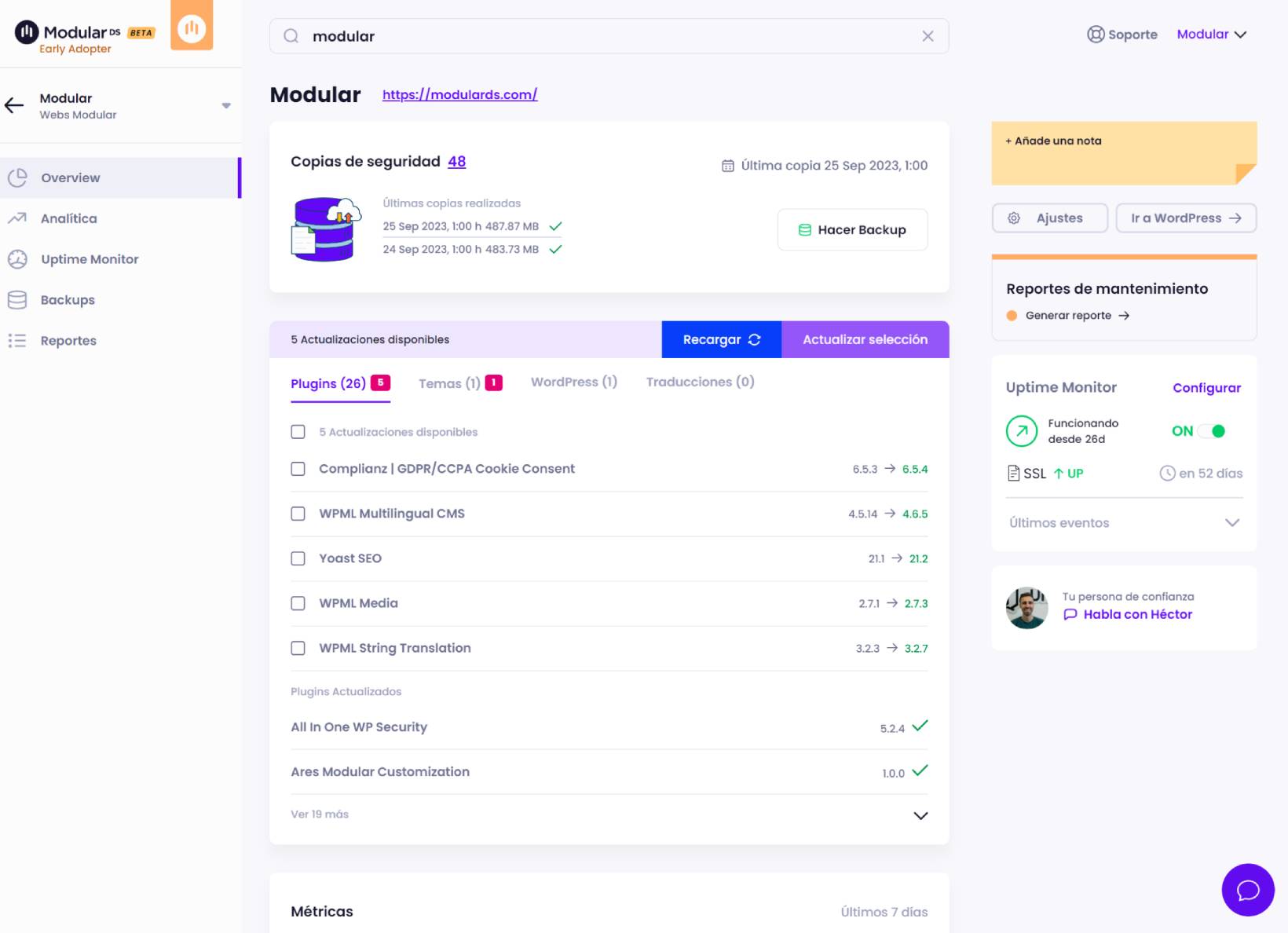
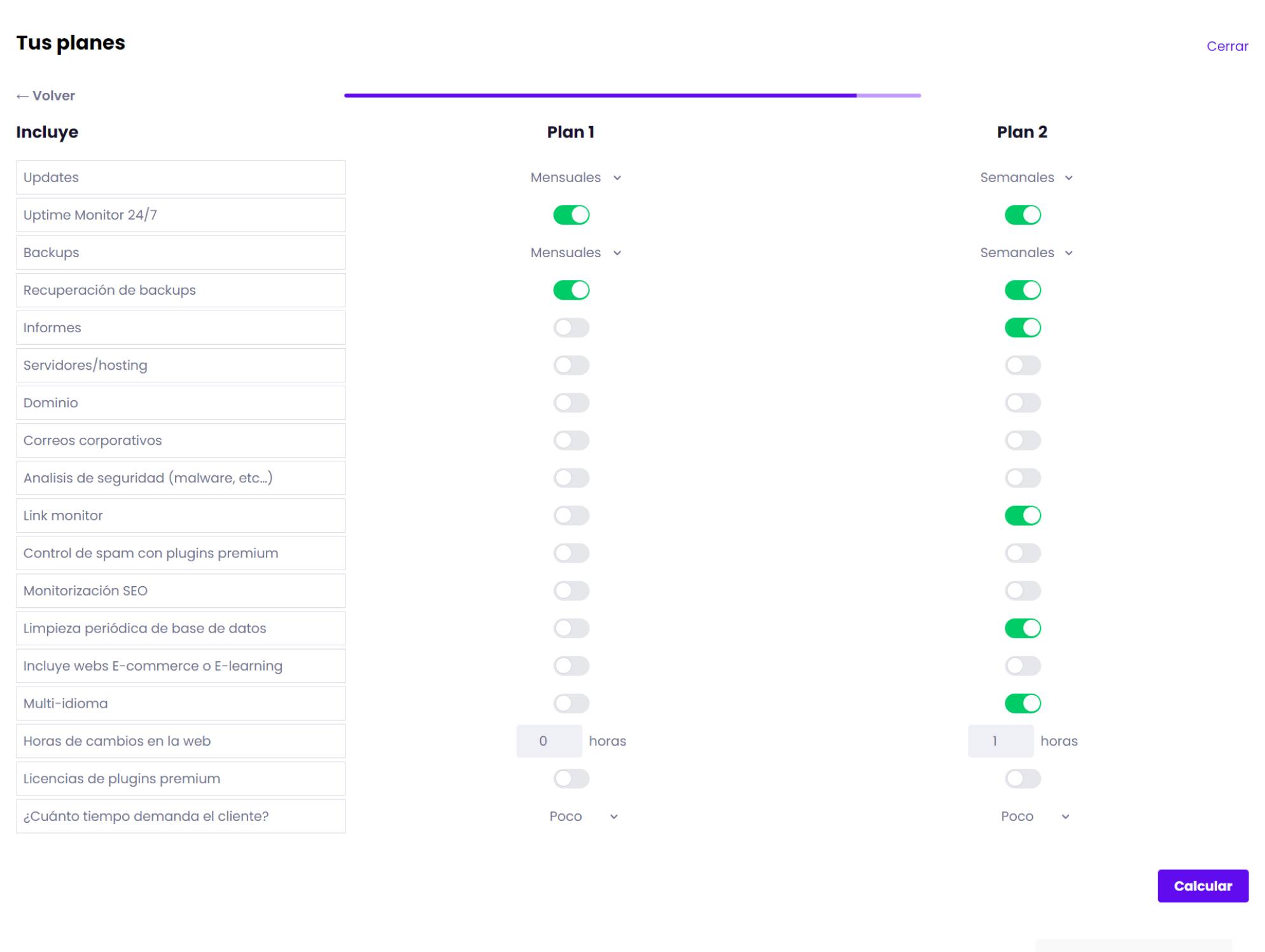
Sí, es un trabajo tedioso y muchas veces necesitamos de diferentes herramientas que nos ayuden con ello. Pero, con aplicaciones como Modular puedes gestionar el mantenimiento de todas tus webs desde un mismo sitio. Y centralizar la actualización de plugins, realización de copias de seguridad, monitorización de uptime monitor e incluso análisis de rendimiento.
Por si te pica el gusanillo, te dejamos este link para que te registres y la pruebes. Es gratis.

Conclusión
Como podemos ver, iniciar un proyecto de diseño y desarrollo web es comenzar una relación a largo plazo con tu cliente. Una relación en la que tu parte se basa en ayudarle a posicionarse y crecer en el mundo online.
Para evitar malentendidos y asegurarte que el proyecto es un éxito es imprescindible trabajar de forma ordenada y profesional en cada una de las fases que hemos comentado.
Además, sería estupendo si es algo que puedes definir desde el minuto 1 en la propuesta web que hagas a tus clientes potenciales. Para que tengan claro cómo será trabajar contigo.


