The ultimate guide to Core Web Vitals in 2023

Google has been telling us for years that user experience is fundamental for a page to be well regarded by search engines. Therefore, they launched the Core Web Vitals, specific metrics to measure that user experience on your website.
But be careful, CWV not only inform Google but also help developers know how users experience their site.
Seeing how important they are, in this guide we are going to delve into them, how to measure them and improve them. Let’s do it!
Tabla de contenidos
What are Core Web Vitals?
The Core Web Vitals or CWV are a set of three metrics that measure the user experience on a website, especially in terms of load speed and UX (user experience).

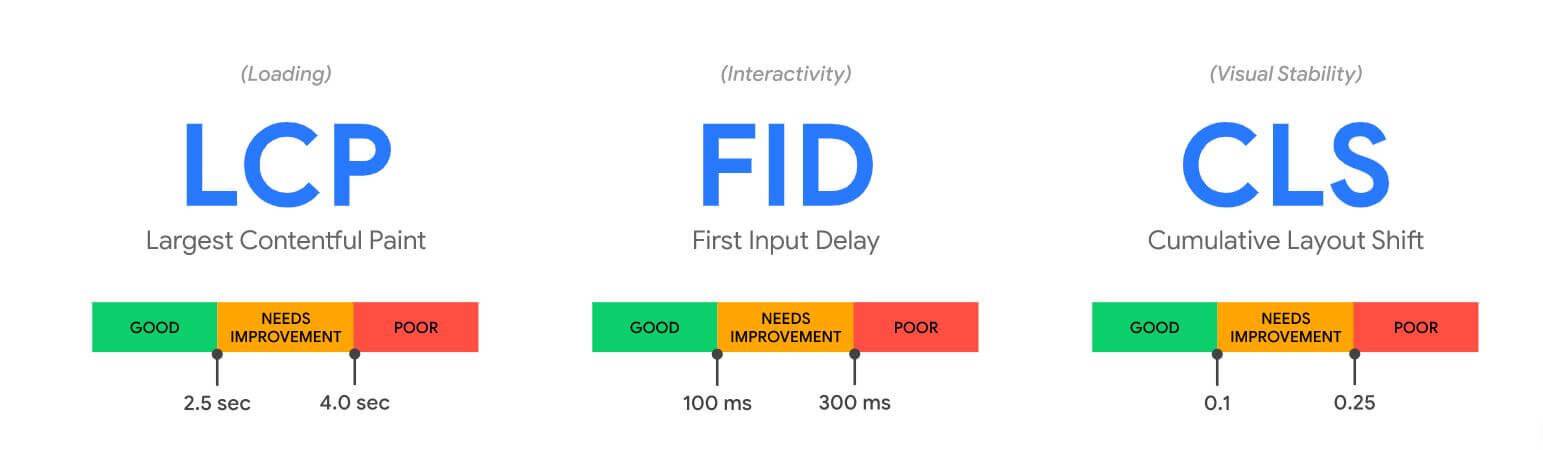
As you can see in the image there are 3 metrics. The LCP (largest contentful paint), the FID (first input delay), and the CLS (cumulative layout shift).
The website must be within the green values in all three if we want to provide a good user experience (according to Google). And therefore, to please search engines and position it as best as possible in search results.
Next, we will analyze each of these 3 metrics to understand what they refer to.
LCP or Largest Contentful Paint
It is the easiest to understand. It refers to load speed, and it is very relevant because pages that load slowly usually generate a bad experience for the user, and therefore, many end up abandoning them even before getting to see them.
Here specifically, the load time of the main or largest content of a page is taken into account, whether it is a block of text or the header image.
Ideally, it should be less than 2.5 seconds.
FID or First Input Delay
FID measures the time that elapses from when the page loads until the user can interact with it for the first time. Therefore, it measures response or interaction time.
It is a difficult metric to optimize because the results can vary depending on user behavior and the devices they use.
Among the factors contributing to this are:
- The speed with which the user interacts while the page is loading.
- The quality of the user’s internet connection.
- The performance of the user’s device.
- The loading of javascript files.
This response time should not exceed 100ms.
CLS or Cumulative Layout Shift
It allows measuring the visual stability of the page. For example, if we click on a blog post, start reading it, and then the text starts moving, a negative experience for the user occurs.
It can also happen that a button that the user is going to click on moves, and they automatically click on a different one.
This metric measures how long it takes the website to stabilize and stop moving its elements with the load. The less time it takes and the less they move, the better.
This is very common on digital newspaper websites, for example, which load the ads after having loaded the main text and this makes the content move when you are browsing on a mobile phone.
Ideally, it should be 0.1 seconds or less.
Tools to Measure Core Web Vitals
Now that we know what the CWV are and what they refer to, it’s time to be able to measure them. You know, what can’t be measured can’t be improved.
So here we have a few tools to keep track of these very important metrics for your website:
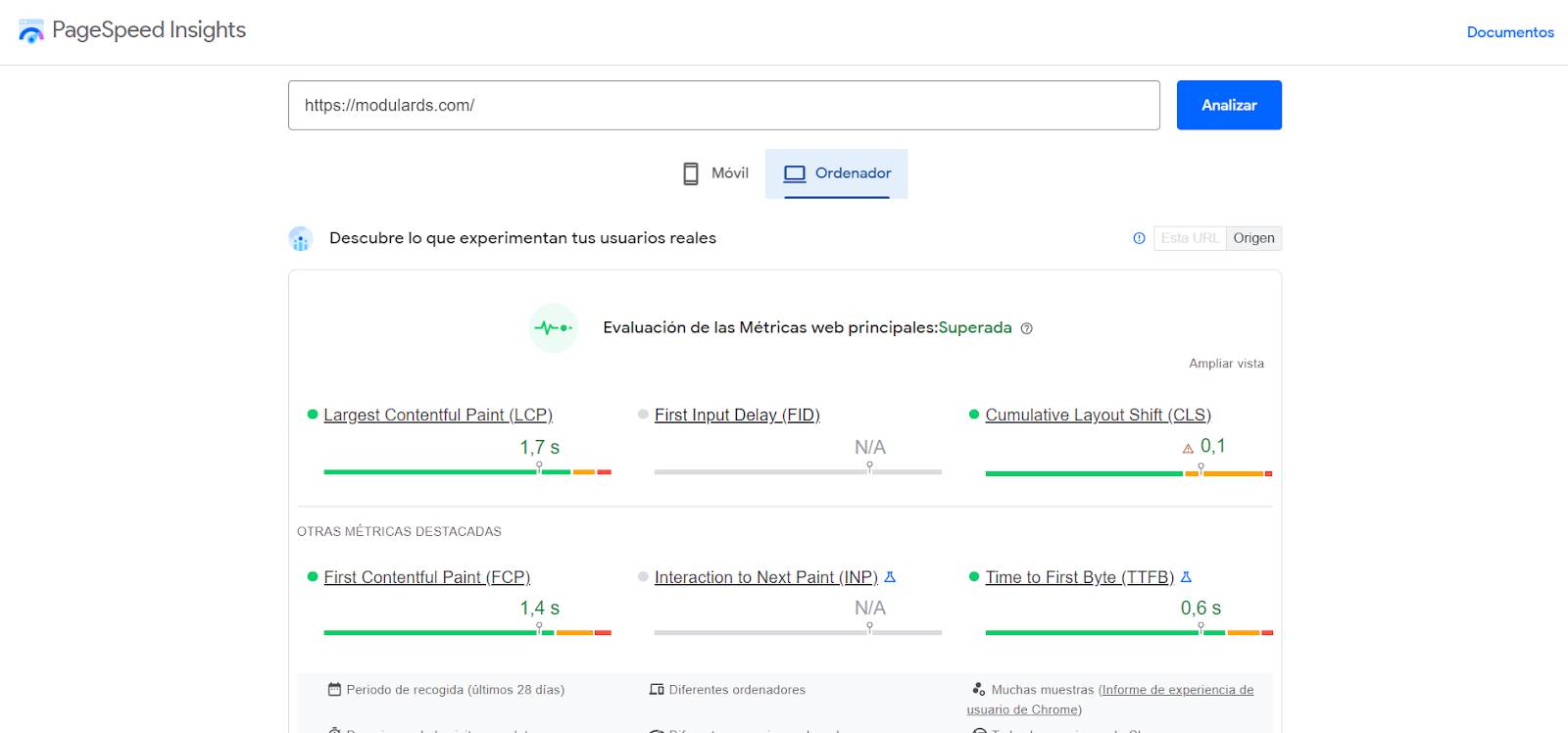
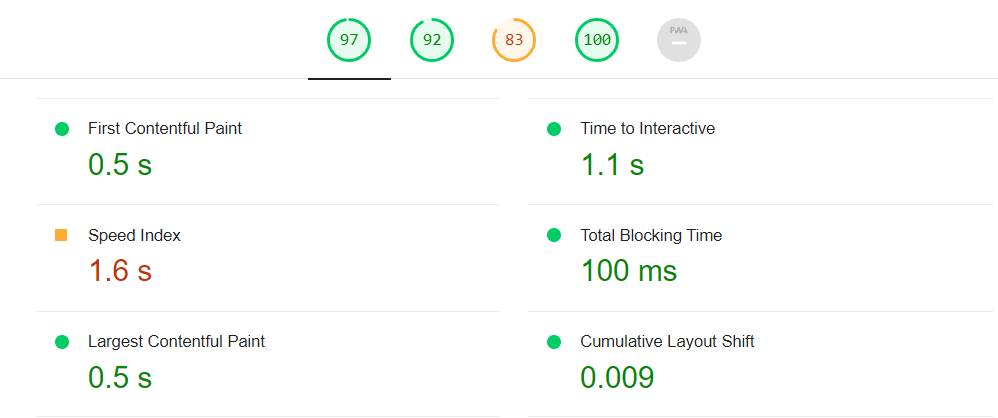
Google PageSpeed Insights
This Google tool reports on the performance of a web page on both mobiles and desktops.
It can provide an overview of how real users experience the website because it uses data from the Chrome UX Report.
In addition, its list of recommendations to improve your metrics is very valuable. We will talk more about this later.

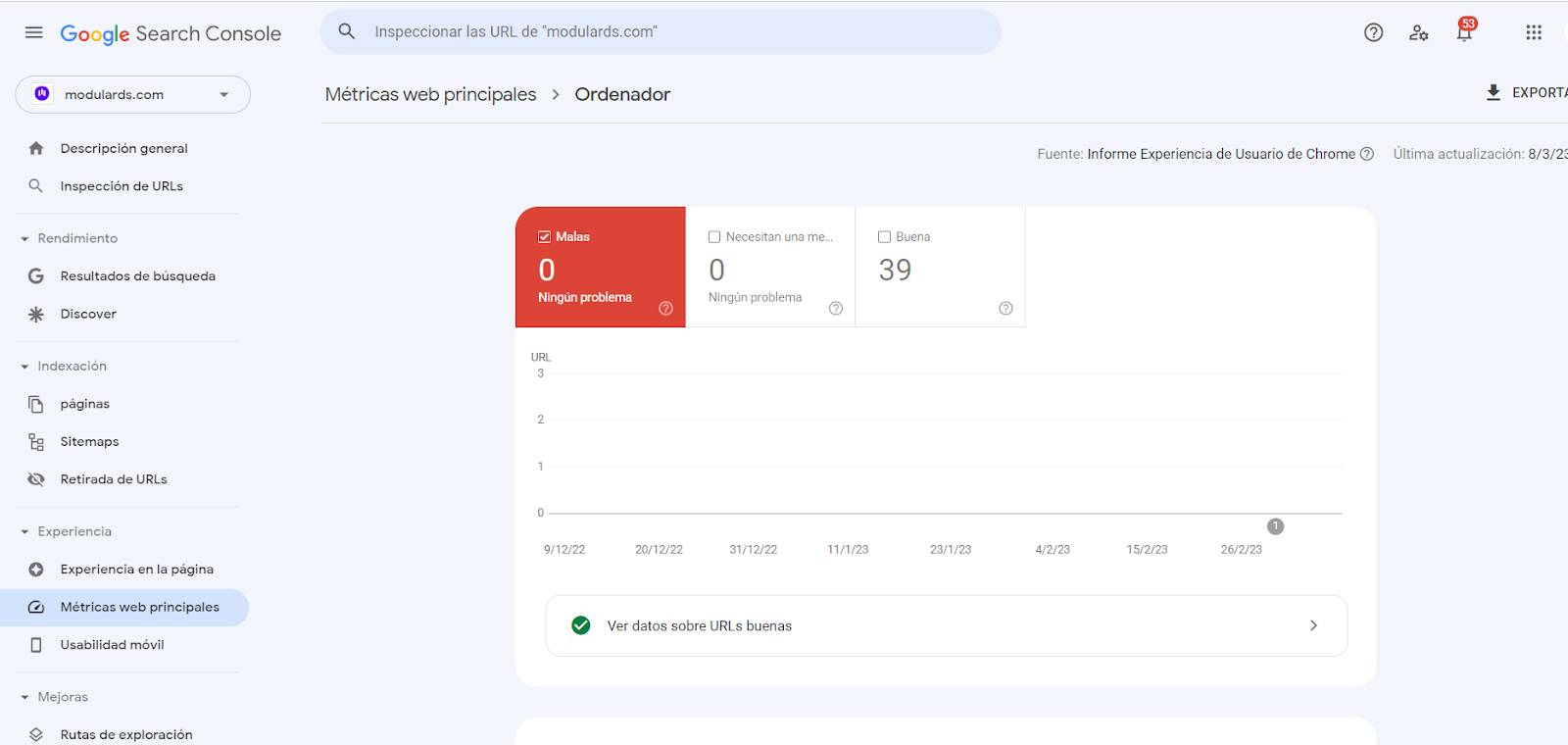
Google Search Console
It is the easiest tool to measure the Core Web Vitals although it also offers many other things.
It is important to note that you must have a property in Google Search Console to be able to use it, unlike the previous one.

It features the new Core Web Vitals report, which allows you to identify groups of web pages on your site that need special attention.
It provides information about the speed or slowness with which pages load, indicating which are the urls of the site that need improvements, which are the fastest or the slowest. All this through tags that allow you to easily identify the load of each one.
The CWV report from Google Search Console is based on field data from Google Chrome UX reports, i.e., information on your users’ behavior.
Web.dev
It is another way to measure Core Web Vitals along with other performance factors. It allows you to measure the performance of your website over time.
In addition, it also provides a list of indications and tips on how to improve the loading speed of your website.

Lighthouse
It is an audit tool offered by Google that allows you to diagnose problems on your website and indicates possible ways to improve the user experience.
It allows you to analyze performance, accessibility, and basic SEO aspects, taking very much into account the different metrics of the CWV.

It has a Google Chrome extension with which you can easily analyze any page you are browsing. Plus quick access from the Chrome developer console.
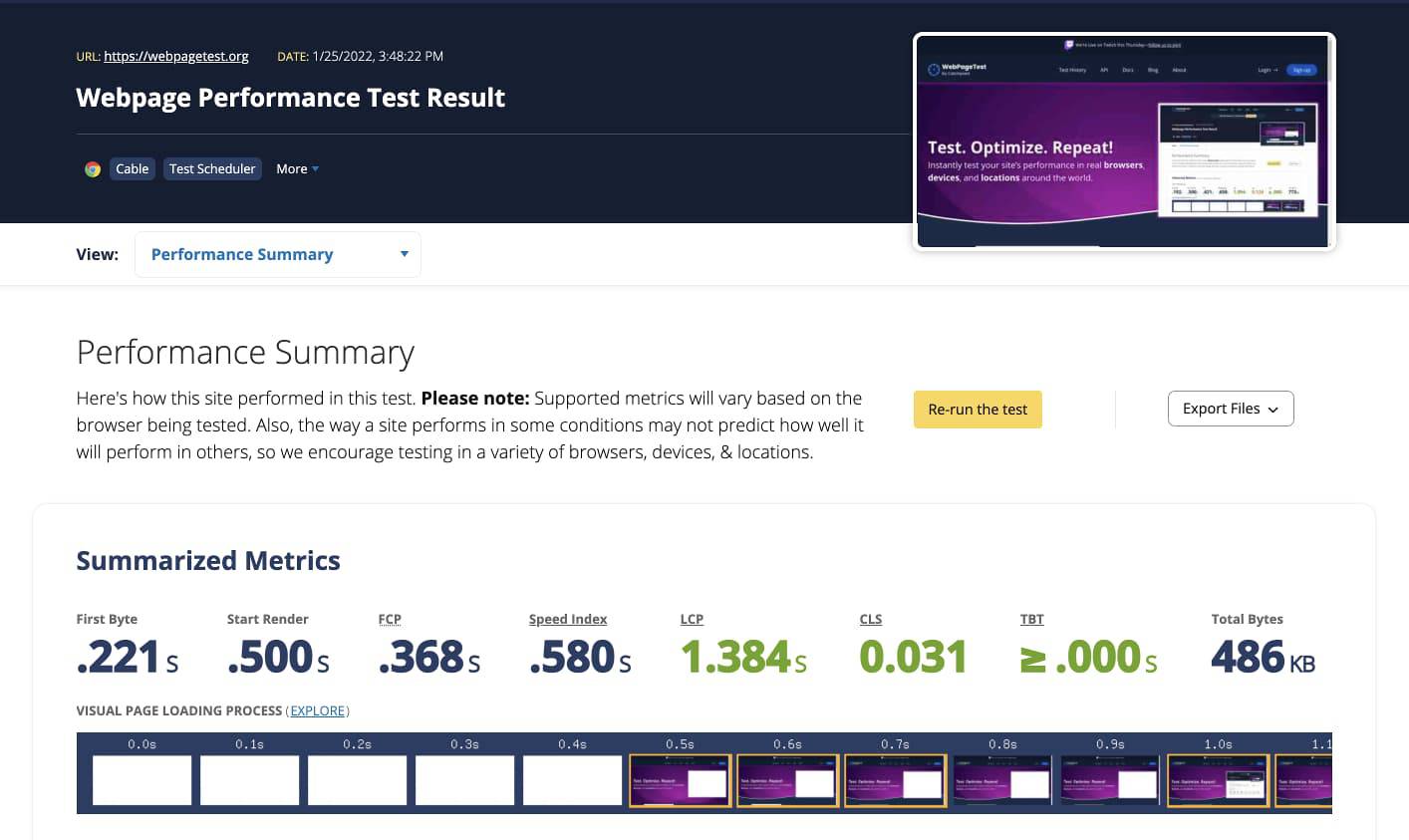
WebPageTest
It is a free and open-source tool that allows you to analyze the performance of your website, providing information on the diagnosis of it under various conditions.
WebPageTest constantly monitors many websites, so it will take time to generate the complete report. However, once obtained we can see very valuable information about the performance of the website and possible improvements to implement.

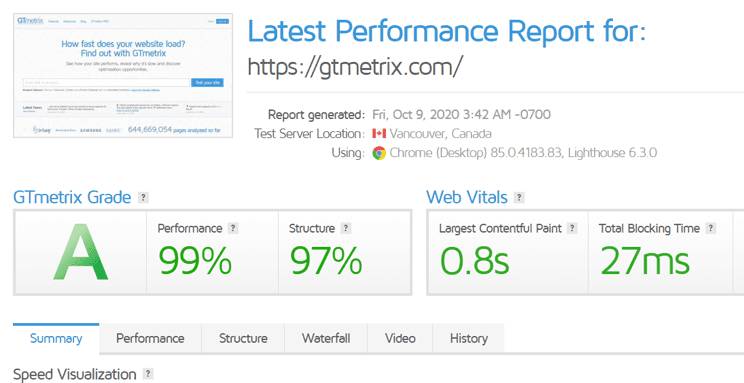
GTMetrix
It is another tool that allows you to measure the speed and performance of your website.
It’s free, which is quite advantageous for all the features they offer. It shows you the speed of your site, loading details, recommendations to optimize the site or report generation.
Keep in mind that the analysis it does is on desktop devices. And Google and most browsers take into account the metrics and results on mobile.

And with this you already have a lot of tools so you can measure the performance and user experience of your website.
Now, let’s analyze the different ways we have to improve these results.
How to Improve Core Web Vitals?
There are many tasks we can put into practice to optimize the results of the Core Web Vitals. However, it is important to keep in mind that each website is a world and it is important that you value the recommendations that the tool you use offers in your case.
Next, we will see some of the effective ways to improve the scores of your website:
Implement deferred or lazy loading
If you display images on your website, it is important that you implement deferred loading, in order to prevent the user experience and Core Web Vitals scores from being affected.
In this way, the images will load at the exact moment when users scroll through the page, without compromising the loading speed of the website and therefore, the scores of the CWV.
But be careful with applying deferred loading to header images, for example, as this will increase the LCP.
Optimize and compress images
On most websites, the heaviest elements are the images. Therefore it is very important to optimize them as this way we can lighten the page.
Thus improving the LCP score, the user experience, and the ranking in Google’s ranking.
Implement a caching solution
Caching all the contents of the web can help reduce server load. A tool of this type will store static HTML versions of the pages and this way it will not be necessary for them to load every time a user accesses the site.
There are several plugins that serve this purpose, such as, for example, W3 Total Cache, WP Rocket or Litespeed Cache.
Use a CDN
It is a network of servers distributed all over the world that you can use to store your content. This means that users accessing the web will be provided content from the servers closest to them.
This will allow you to speed up loading times as well as LCP times.
There are several options you can take advantage of to use a CDN service on your website, such as Cloudflare for example.
Optimize installed fonts
As with images, the fonts used on websites also influence the loading speed. This happens because the browser also has to download and load the font family.
Optimizing them (use a maximum of 2 or 3) will help you improve the performance of your website.
Optimize your WordPress hosting
The hosting you use for WordPress websites plays the most important role in their performance.
Hostings are able to optimize servers so that your page does not have any type of problem. Of course, for this, you have to choose quality hosting.
Conclusion
As we can see, there are many factors that influence the optimization of a website, so it is very important to use the right tools not only to measure performance but also to detect possible errors.
Core Web Vitals are metrics that help us make the best performance decisions so we should not see them as an enemy. They are going to give us clues about what we have to do to improve the user experience and as a result improve the position in Google’s search engines. Use them wisely.
Great news! We have more content that will be very useful to you. If you want to know more about the world of web design and the tools that can help you become a better developer, I recommend that you take a look at our article on the 10 essential tools for a web designer in 2023. I’m sure it will be of great help!


