Solution to the error "This page cannot load Google Maps correctly in WordPress"

If you have made it this far, you are likely facing a common problem in WordPress: “This page can’t load Google Maps correctly.” Although it can be frustrating, don’t worry, because in this article, we will show you how to fix it and improve the experience for your users.
Additionally, we want to remind you of the importance of regularly performing backups in WordPress, as this will allow you to protect your information and ensure that you can recover it in case of data loss or failed implementations. Think of your website as if it were your own child.
Tabla de contenidos
Verify the Google Maps API Key
One of the most common causes of the error “This page can’t load Google Maps correctly” in WordPress is having an incorrect API key or not having it configured. To solve this problem, you should follow these steps:
- Access the Google Cloud Platform Console.
- Create a new project or select an existing one.
- Go to the APIs & Services section and enable the Google Maps JavaScript API.
- Create an API key and configure appropriate domain and usage restrictions.
- Insert the API key in the configuration of your Google Maps plugin or in the JavaScript code of your website.
Update the Google Maps Plugin
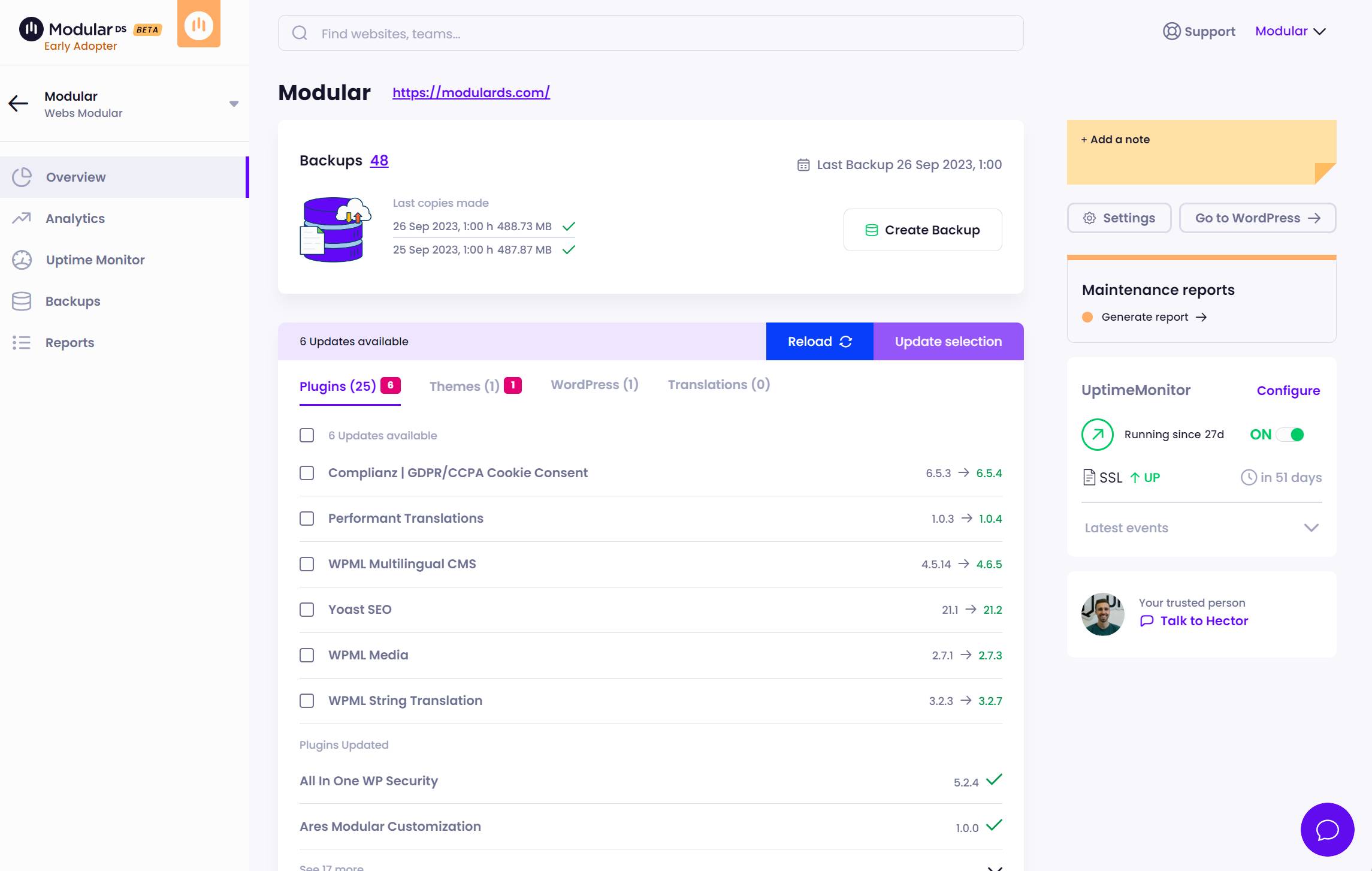
The error may be due to an issue with the Google Maps plugin you are using in WordPress. Make sure you are using the latest version and that it is compatible with the current version of WordPress. For example, with Modular, you can update the plugins for all your WordPress websites from a single site, completely free.

Check the Browser Console
In some cases, the error may be related to other issues on your website, such as JavaScript conflicts or resource loading problems. Therefore, the browser console can be a good way to get additional information to understand the problem thoroughly. Just open it and check for errors or warnings.
Let’s say the console is the classmate who tells on everyone 🙂
Check the Theme Configuration
Some WordPress themes may include their own functionality to embed Google Maps. If this is the case, make sure that the API key and map settings are correctly configured in the theme options.
Additional Ideas if the Problem Persists
Everything in life has a solution, or so they say. So, if after following the steps mentioned above, you still encounter problems with Google Maps on your WordPress website, here are some additional ideas to solve them:
- Check the WordPress theme: Make sure that your website’s theme is compatible with Google Maps. You can try temporarily switching to a default WordPress theme (like Twenty Twenty-One) to verify if the problem persists.
- Disable conflicting plugins: Temporarily deactivate other plugins on your WordPress website to identify if there is any conflict causing the error. Then, re-activate them one by one until you find the problematic plugin and look for a solution or replacement.
- Check the PHP version: Verify if you are using a compatible and up-to-date PHP version on your server. Outdated PHP versions can cause problems with Google Maps functionality on your website.
- Review custom code: If you have added any custom code to your WordPress website related to Google Maps, make sure it is well-written and not causing errors.
- Check Content Security Policies (CSP): If your website uses Content Security Policies, check if these policies are blocking the loading of Google Maps resources.
- Seek community help: If you still can’t resolve the problem, consider seeking help in WordPress community forums or support groups related to Google Maps.


Frequently Asked Questions
How to embed a Google Maps on a website?
To embed a Google Maps on a website, follow these steps:
- Access Google Maps (https://www.google.com/maps) and search for the location you want to display on the map.
- Click on the “Share” button located below the search box.
- In the popup window, select the “Embed a map” tab.
- Choose the size of the map you want to embed and copy the provided HTML code.
- Paste the HTML code where you want the map to appear on your website.
How to load multiple addresses on Google Maps?
To load multiple addresses on Google Maps, you can use Google’s “My Maps” feature:
- Go to Google’s “My Maps” (https://www.google.com/maps/d/).
- Click on “Create a new map” at the bottom of the page.
- In the left panel, click on “Import” below the layer you want to use.
- Select a file with the addresses you want to load (CSV, TSV, KML, KMZ, or XLSX).
- Follow the on-screen instructions to load the addresses onto the map.


