Las mejores herramientas para diseñadores web en 2023

¿Eres diseñador o diseñadora web y estás buscando nuevas herramientas que te ayuden a optimizar tu trabajo y mejorar tus habilidades? Entonces has venido al lugar adecuado.
Hoy en día es más fácil que nunca gracias a la gran cantidad de herramientas que existen diseñar una web. Pero de hacer algo a hacerlo bien, o de manera excelente, hay un gran paso.
Sea como sea, en este artículo vamos a intentar descubrir las mejores herramientas de diseño, edición de imágenes, gestión de proyectos, creación web, etc… Seleccionando las opciones más populares y eficientes para que puedas elegir la que mejor se adapte a tus necesidades.
Sigue leyendo para conocer más sobre ellas y cómo pueden ayudarte a llevar tu trabajo al siguiente nivel.
Tabla de contenidos
La importancia de actualizar tus herramientas de diseño
Las herramientas de diseño son claves para cualquier profesional, tanto si eres principiante como experto. Lo que ocurre con ellas es que siempre están evolucionando, por lo que es importante mantenerse al día de las últimas novedades y estar abierto a probar nuevas opciones.
Hay muchos tipos diferentes de herramientas de diseño web, y cada una tiene sus ventajas y sus casos de uso. Una están más orientadas al diseño web o a la colaboración, otras al diseño gráfico (también necesario para un proyecto web) y otras a la propia creación de la webs, si te encargas de todo el proceso y no delegas ese trabajo en programadores o implementadores.
Lo que está claro es que si utilizas una herramienta anticuada, es posible que no puedas desarrollar todo tu potencial y seas menos productivo/a. Lo cual conlleva una desventaja con tu competencia.
Las mejores herramientas para diseñadores web en 2023
Vamos allá. Aquí tienes el análisis de algunas de las mejores herramientas que puedes usar hoy en día en tus proyectos de diseño. Y sus opciones de precios, que siempre es algo a tener en cuenta.
Figma
Figma es una de las herramientas más populares entre los diseñadores web hoy en día, y no sin razón. Es intuitiva, flexible y fácil de usar y permite crear prototipos y diseños en un entorno colaborativo. Algo que desde el primer momento fue un game changer.
Además, con su sistema integrado de control de versiones, podrás realizar un seguimiento de los cambios y volver fácilmente a versiones anteriores.
Por último, Figma está basado en la nube, lo que significa que todo tu trabajo se almacena de forma segura en la nube para que puedas acceder a él desde cualquier lugar.
Precio: Tiene una versión FREE con hasta 3 proyectos y los planes PRO empiezan en 12€ por usuario al mes.

Invision
Otra gran herramienta para diseñadores web, aunque puede que haya pasado su mejor época. Con ella puedes compartir fácilmente tus diseños y obtener comentarios de clientes, otros diseñadores y cualquier parte interesada.
Invision ayuda a agilizar el proceso de diseño creando prototipos en los que se puede hacer clic, que son interactivos y parecen reales. Y al igual que Figma permite conectar a los equipos de diseño y desarrollo al crear de manera automática los estilos css que hay que incluir en el código de una web.
Precio: Tiene una versión gratuita de hasta 10 usuarios y 3 proyectos y una versión PRO con proyectos ilimitados que comienza en 7,95$ por usuario al mes.

Adobe Photoshop o Xd
Una de las herramientas más conocidas y versátiles para diseñadores de todo tipo es, sin duda, Photoshop. Comenzó centrado en la fotografía pero por supuesto también se ha usado mucho para crear diseños web o de aplicaciones.
Sin embargo, no es una herramienta personalizada y no se adapta tan bien como las anteriores a las interfaces web y a los procesos que conlleva el diseño de un producto digital. Por eso Adobe lanzó hace ya unos años su software Adobe Xd, enfocado a diseñadores web y app.
Una de las pegas es que debes instalar el programa en tu ordenador y no tiene las funciones de colaboración que hemos visto, por ejemplo, en Figma.
Precio: Solo tiene planes de pago empezando por 19€ al mes pero incluye varios programas de la suite de Adobe.

Sketch
Hubo un momento hace no muchos años en el que Sketch parecía el rey de las herramientas para diseñadores digitales. Y eso que era un programa que solo se podía usar si tenías un MAC.
Hoy en día ha evolucionado y sigue siendo una excelente opción para prototipar y diseñar interfaces. Eso sí, aunque tiene una versión en la nube para compartir diseños y recibir feedback, la aplicación sigue siendo solo para MAC.
Fue de los primeros que permitía exportar los assets e incluso partes de código para facilitar el trabajo de los equipos de desarrollo.
Precio: Desde 9$ al mes por editor.

Marvel
Otra herramienta que está creciendo mucho en el sector es Marvel, que te permite realizar todo el proceso de un diseño, desde la fase de idea hasta la entrega del diseño a los programadores.
Cuenta además con funcionalidades muy interesantes de colaboración y de testing con usuarios (ojo a esto). Puedes crear prototipos dinámicos sin conocimientos técnicos y ver cómo los usuarios interactuan con ellos para validar ideas. Esto es algo que se puede contratar además como producto independiente para trabajar con otras herramientas como Figma.
Precio: Gratis para 1 proyecto y desde 9€ al mes en sus planes PRO.

WordPress
El CMS por excelencia con el que están construidas más del 40% de las webs. Gracias a su facilidad de uso y a las innumerables opciones en cuanto a constructores visuales, temas y plugins para añadir funcionalidades, podríamos decir que fue la primera herramienta no code que permitía a los diseñadores construir sus webs sin la necesidad de trabajar con desarrolladores.
Si nos sigues a menudo sabrás que en Modular somos muy fans de WordPress (más sobre esto en el siguiente punto) y es que gracias a ser un software de código abierto es, sin duda, el que más opciones ofrece a la hora de personalizar tus webs, ya sea trabajando con programadores o sin ellos, y el que tiene una mayor comunidad en todo el mundo.
Precio: WordPress.org (el bueno) es 100% gratuito de usar. Solo necesitas contratar un servidor para alojar tu web.

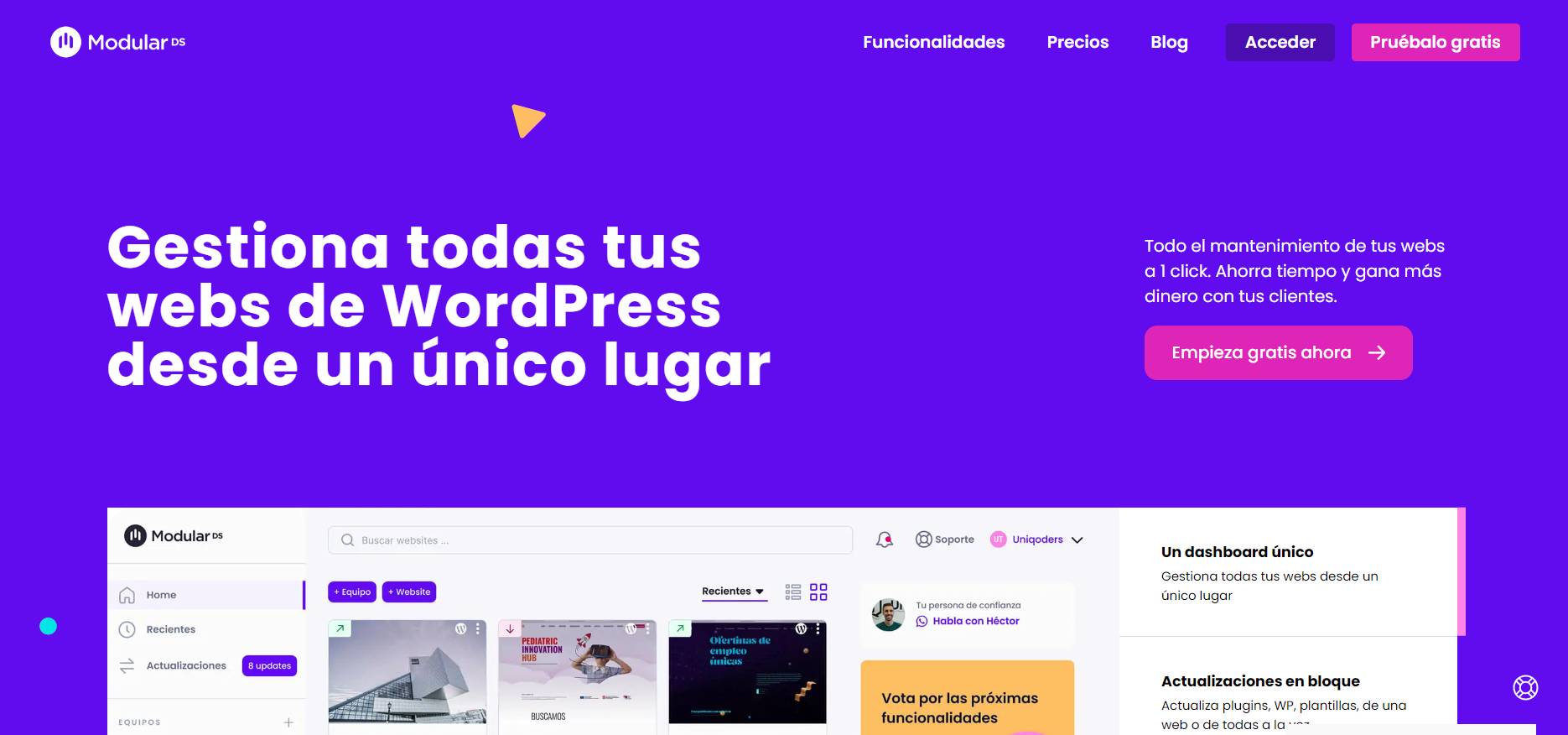
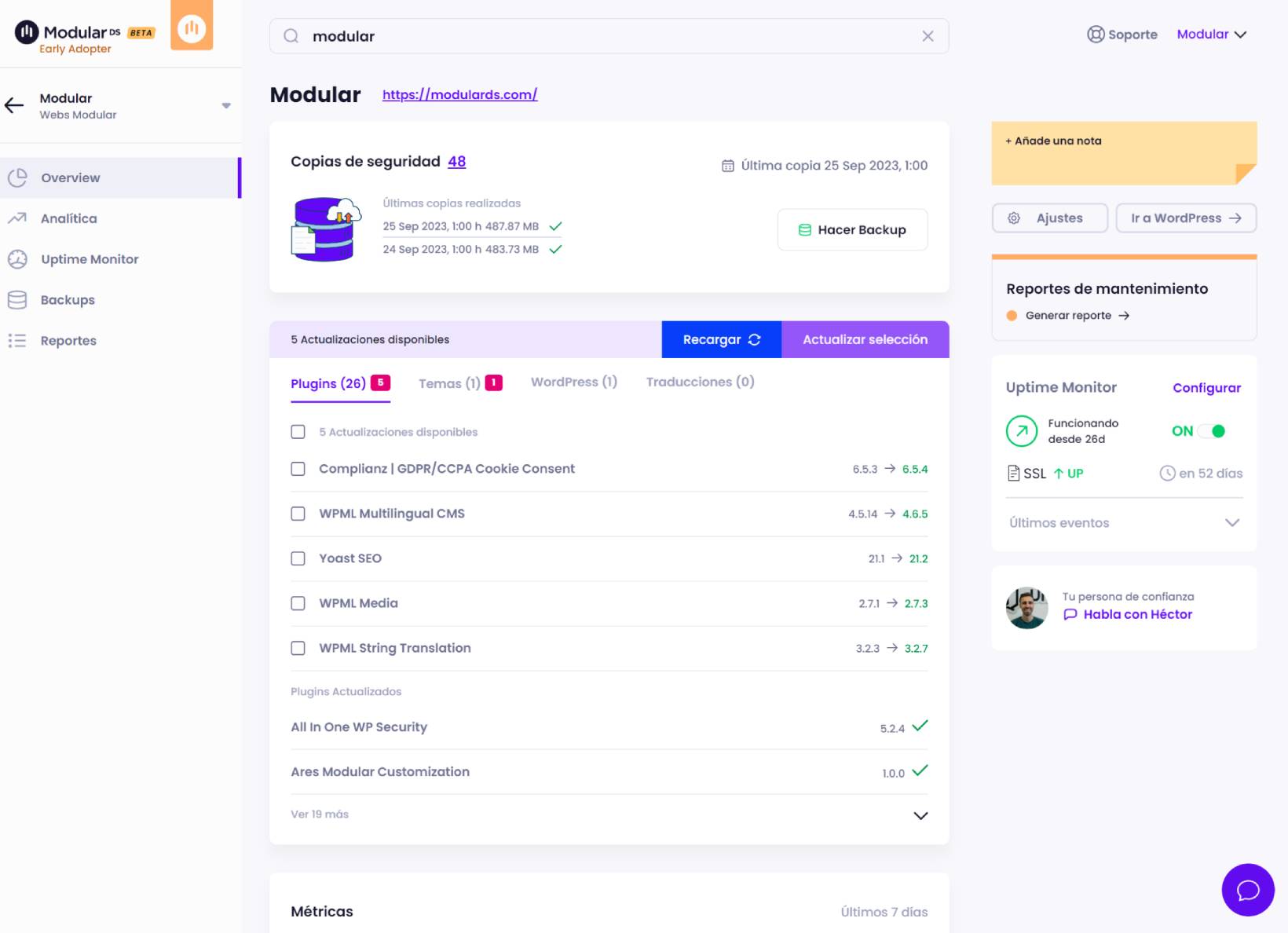
Modular
Una herramienta para gestionar todas tus webs de WordPress desde un mismo lugar y ahorrar tiempo con las gestiones del día a día del mantenimiento.
Con actualizaciones centralizadas, monitorización de Uptime, copias de seguridad periódicas, análisis de rendimiento, conexión a Google Analytics o generación de reportes para clientes.
Para que te ayude a que los clientes entiendan el trabajo diario que conlleva mantener una web y estén dispuestos a pagar por él generando así unos ingresos recurrentes muy interesantes para ti.
Precio: Gratis para tus 5 primeras webs conectadas y con planes PRO para webs ilimitadas desde 29€ al mes.

Webflow
Uno de los CMS más de moda actualmente y que está cautivando a muchos diseñadores por la facilidad de diseñar y lanzar webs espectaculares sin la necesidad de programadores.
Todavía es bastante más limitado que WordPress al no tener plugins externos pero se está beneficiando de tener una interfaz mucho más parecida a los programas de diseño como Figma o Sketch y un constructor visual mucho más potente que los que puedes encontrar en el propio WordPress.
Desde hace no mucho permite además crear tiendas online, sitios de membresías de pago y tiene una excelente integración con Figma.
Precio: Tiene planes por sitio web desde 14$ al mes y planes por organización para trabajar en equipo y organizar tus proyectos desde 19$ al mes.

Wix
Aunque muchos diseñadores y desarrolladores no quieren ni oír hablar de él, Wix se ha convertido poco a poco en otra alternativa a WordPress.
Dejando atrás sus conocidos problemas de velocidad y calidad de código hace un par de años lanzó también su versión más PRO con un constructor visual similar a Webflow (Editor X) y con altas capacidades de edición con CSS.
Su versión “fácil” y más común puede ser, con sus plantillas, la forma más fácil de hacer una web de manera rápida sin una gran personalización.
Precio: Versión gratuita sin dominio propio y desde 5,50€ al mes por cada web con el editor normal y 17€ al mes con el Editor X.

Squarespace
Similar a Wix esta empresa americana lleva mucho tiempo intentando ser una alternativa real a WordPress.
En un entorno cerrado y sin necesidad de depender de plugins externos también permite crear webs de manera fácil y rápida, usando sobre todo plantillas predefinidas y con un constructor visual muy sencillo.
Es más complicado crear diseños completamente de 0 y por eso no suele ser la mejor opción para diseñadores que quieren trabajar con Figma o Sketch y luego pasar a la construcción de la web.
Precio: Desde 11€ al mes por cada sitio publicado.

Photopea
El Photoshop 100% en la nube. No diríamos que es una opción realista para diseñar una página web completa pero si no tienes Photoshop y quieres editar fotografías para tu sitio web si que puede ser una buena opción.
Cuenta con la gran mayoría de las opciones que ofrece el programa de Adobe y gracias a los anuncios que muestra no tiene ningún coste. Aunque siempre puedes hacer una donación a su creador.
Precio: Gratuito.

Flaticon
El portal donde encontrar el mayor número de iconos de internet con más de 9 millones de vectores subidos.
Si buscas una familia de iconos, incluso una con iconos animados, para completar tus diseños, seguramente la puedas encontrar en Flaticon. Que ojo, además es una empresa española.
Precio: Gratis con atribución y 7,5€ al mes con el plan PRO.

Freepik
De la misma empresa que Flaticon, Freepik es un enorme banco de imágenes de stock.
En él podrás encontrar fotografías, mockups, ilustraciones e incluso creatividades para tus redes sociales. Además con el plan PRO podrás tener los archivos editables de todos para hacer las adaptaciones que necesites para tus proyectos.
Precio: Gratis con atribución y 9€ al mes con el plan PRO (incluyendo la suscripción a Flaticon).

Pixabay
Si quieres reducir costes al mínimo Pixabay es uno de los mejores bancos de imágenes gratuitos que podrás encontrar online. Y, muy importante, sin necesidad de atribución en las fotografías que uses.
También podrás encontrar entre sus más de 2.5 millones de archivos vídeos de stock e incluso música creada por su comunidad de creadores online.
Una de las pegas a este tipo de plataformas es que pese a tener un gran número de fotos las mejores se suelen repetir en muchas webs en el mundo y es imposible crear una web 100% única con ellas.
Precio: Gratuito.

Google Fonts
Si antes hemos hablado de imágenes e iconos, otro de los elementos fundamentales de un diseño web es la tipografía.
Esta librería de tipografías gratuitas de Google, con más de 1.400 familias de muy diferentes estilos es uno de los recursos más valiosos que existen para diseñadores web.
Incorporarlas luego en tu web es además tan fácil como añadir el código javascript que te facilita cuando seleccionas los estilos que quieres. También puedes descargarlas en tu ordenador para incluirlas en tus diseños en cualquier programa.
Precio: Gratuito.

Canva
Podríamos decir que es la herramienta que más está creciendo en los últimos años en términos de diseño, aunque tal vez para las personas más amateurs gracias a su capacidad de convertir el diseño gráfico algo fácil.
Hace tan solo unos meses lanzó su propio constructor web visual para sitios de una página con gran cantidad de plantillas diferentes.
Sigue siendo una herramienta más básica para profesionales pero la rapidez con la que permite crear todo tipo de diseños, sobre todo para redes sociales es para tener en cuenta.
Precios: Plan Free con hasta 5GB de almacenamiento y planes PRO desde 11,99€ al mes por persona.

Trello
Nos movemos aquí un poco de tercio para hablar de una herramienta de gestión de tareas. Una aplicación donde centralizar tus proyectos y compartir con tu equipo o colaboradores para estar en la misma página.
Usa un panel tipo Kanban donde puedes organizar las tareas por “sin hacer”, “en progreso”, “hechas” o “validadas”, por ejemplo.
Sin duda una de las herramientas que más te puede ayudar a mantenerte organizado y ahorrar tiempo en el día a día.
Precio: Plan gratuito bastante completo y planes PRO desde 5$ al mes por usuario.

Cómo elegir el conjunto de herramientas adecuado para ti
No existe una respuesta única a esta pregunta, ya que las mejores herramientas para ti dependen de tus necesidades y preferencias específicas.
Sin embargo, hay algunas cosas que debes tener en cuenta al elegir tu stack de herramientas como diseñador o diseñadora web.
En primer lugar, piensa para qué vas a utilizar las herramientas.
Si buscas herramientas más generalistas con las que puedas hacer muchas cosas puedes elegir algunas como WordPress o Webflow. Si prefieres herramientas más especializadas para cada tarea concreta, puede que seas más de Figma o Photoshop.
En segundo lugar, ten en cuenta tu presupuesto y cuánto estás dispuesto a gastar. Las herramientas de calidad pueden ser caras, pero suelen darte más funcionalidad y mejorar tus procesos mucho más que las alternativas más baratas. Dicho esto, si tienes un presupuesto ajustado, también hay opciones muy asequibles o incluso gratuitas con las que hacer cosas chulas.
Por último, piensa si quieres trabajar en local o en la nube. Ya que no todos ofrecen ambas opciones. Si no tienes mucho espacio para guardar tus herramientas en tu ordenador, es posible que estés mejor trabajando online.
A la hora de elegir el conjunto de herramientas adecuado para ti, hay que tener en cuenta muchos factores. Pero si valoras estas cosas que hemos mencionado te será más fácil encontrar las que cumplan tus requisitos y se ajusten a tu presupuesto.
No necesitas que la herramienta te elija a ti, como las varitas de Harry Potter, pero dicen que a veces esto también pasa.

Consejos para sacar el máximo partido a tus herramientas de diseño
Como hemos visto las herramientas de un diseñador o diseñadora son una parte muy importante del proceso creativo, pero también pueden ser una fuente de frustración cuando no se trabaja bien con ellas.
Para sacar el máximo partido a tus herramientas de diseño, tienes que aprender a utilizarlas con eficacia.
Por eso hemos querido recopilar algunos consejos sobre cómo hacerlo:
1. Familiarízate con las funcionalidades de la herramienta
Cada herramienta de diseño tiene unas opciones diferentes, y es importante que te familiarices con todas ellas o al menos con las más comunes y que puedes usar en el día a día. Por supuesto, lo mismo pasa con la interfaz de cada aplicación.
Esto te ayudará a ahorrar mucho tiempo en cada proyecto y a tener mejores resultados.
2. Experimenta con la herramienta
No tengas miedo de experimentar con la herramienta y probar cosas diferentes. Seguro que alguna vez, sin querer, has encontrado una opción increíble que no sabías ni que existía en una aplicación con la que llevabas tiempo trabajando. Y a partir de ese momento no has parado de usarla.
Si dedicas un poco de tiempo a buscar estas opciones más escondidas y experimentar al principio podrás explotarlas cuanto antes.
4. Aprovecha los tutoriales y los recursos en línea
Uses la herramienta que uses seguramente existan un montón de tutoriales y recursos online disponibles para aprender a usarla. Creados por la propia empresa que ha desarrollado la herramienta o incluso por parte de otros profesionales que en Youtube o en sus blogs se dedican a explicar su funcionamiento.
Dedicarle tiempo a formarte te ayudará a aprender a utilizar tus herramientas de diseño de forma más eficaz y a producir mejores resultados.
Dedica tu tiempo a lo que de verdad te gusta
Si te dedicas al diseño de páginas web es muy probable que una vez creadas ofrezcas un servicio de mantenimiento a tus clientes. Y es que tener unos ingresos fijos recurrentes es algo muy interesante.
Sin embargo, el mantenimiento web está lleno de tareas tediosas y manuales como actualizaciones, revisión de funcionamiento, copias de seguridad, generación de reportes, etc…
Por eso una herramienta como Modular donde centralizar y automatizar el mantenimiento de todas tus webs de WordPress puede ser muy útil para ayudarte a ahorrar tiempo y dedicarlo a lo que de verdad te gusta, diseñar.
Puedes comprobarlo y comenzar a disfrutar de ello registrándote gratis.