Cómo optimizar tus imágenes en WordPress

Si aspiras a que tu página web en WordPress sea rápida, ofrezca una excelente experiencia de usuario y mantenga un buen posicionamiento SEO, optimizar las imágenes es esencial.
¿Alguna vez has sentido que tu página carga muy lentamente? Si es así, es probable que las imágenes sean parte del problema. Afortunadamente, hay soluciones efectivas.
En este artículo, abordaremos la importancia de optimizar tus imágenes en WordPress y exploraremos las mejores prácticas para lograrlo.
Tabla de contenidos
Por qué optimizar tus imágenes para WordPress
Hay que tener en cuenta que somos seres impacientes por naturaleza. Por eso en el momento que una página web carga muy despacio tendemos a abandonarla. Y evidentemente para quien tiene un negocio esto supone una pérdida de clientes potenciales.
¿Qué razones hay para optimizar las imágenes?
- Menos peso de la web en el servidor (potencial ahorro de costes)
- Mayor velocidad de carga de la página.
- Mejor experiencia de usuario al tener una carga más rápida.
- Mejor posicionamiento SEO.
Vamos a profundizar en dos de estos aspectos:
Mejora de tiempo de carga
Cuando un usuario accede a una página web y las imágenes no están bien optimizadas, el servidor donde se aloja tendrá que hacer un gran esfuerzo por descargarlas, ya que suelen ser los archivos más pesados (el resto son casi todo textos y código). Por lo que el tiempo de carga será más largo y aumentará las posibilidades de que el usuario rebote (se irá sin ver la página).
¿Pero qué ocurre si el tamaño y el peso de las imágenes son los adecuados? El servidor te lo agradecerá y será bastante más amable con tu sitio web, por lo que el tiempo se verá muy reducido y la experiencia de usuario se verá mejorada exponencialmente.
Impacto SEO – mejora tu posicionamiento en Google
Es importante saber que el posicionamiento de una web no depende solamente de los contenidos que publicas con las keywords que quieres atacar. Las imágenes juegan un papel fundamental.
Es cierto que Google cambia constantemente de criterios para rankear un sitio web, no obstante hay uno que siempre se ha considerado fundamental, la velocidad de carga. Y más hoy en día con las famosas Core Web Vitals (CWV).
Como decíamos en el anterior punto, optimizar las imágenes hace que el sitio sea más ligero y cargue más rápido, por lo que te ayudará a posicionar mejor en buscadores.
¡Piénsatelo dos veces antes de subir una imagen sin optimizar!
Dicho esto seguro que tienes muchas ganas de empezar y comenzar a saber cómo podemos lograr esa optimización de la que tanto hablamos. Así que vamos a ello.
Cómo optimizar imágenes en WordPress
Aquí el aspecto fundamental es optimizar la imagen al máximo sin necesidad de perder calidad obligatoriamente. Existen muchas formas de hacerlo, así que vamos a ver algunas de las que nos funcionan a nosotros.
Qué formato de archivo elegir
Muchas veces te habrás preguntado qué formato es el más adecuado para las imágenes que subes a tu sitio web.
Pues aquí va el mítico depende.
Si estamos hablando de fotografías el formato correcto y recomendado es JPG, puesto que nos permite tener una mejor calidad en las imágenes que subimos, además de tener archivos más pequeños.
El formato PNG lo utilizamos en caso de querer poner imágenes sin fondo (fondo transparente), para que en el diseño parezca que están integradas con el resto de la web, o, sobre todo, para todo lo que sean logos, ilustraciones o iconos.
Ajustar las fotografías al tamaño correcto
También tendrás que elegir las dimensiones adecuadas para las imágenes, puesto que has de tener en cuenta que van a ser vistas desde diferentes dispositivos y la percepción va a verse modificada.
Es imprescindible establecer unas medidas en píxeles acorde al espacio donde las vas a incorporar. No es lo mismo meter una imagen en una cabecera que en un pequeño círculo.
Pongamos un ejemplo para explicar los dos aspectos previos.
El elemento que has incorporado en tu página web debe tener al menos un tamaño de 2560×1320 porque se trata de una imagen de cabecera. Pero al descargar la imagen de un banco de imágenes gratuito te das cuenta de que este es mucho mayor (4500×2400). Si la subes tal cual, tiene todas las papeletas de perjudicar la optimización de la página..
Nosotros para estos pasos solemos utilizar una especia de Photoshop en línea gratuito llamado Photopea.
Con esta herramienta podrás cambiar el tamaño de la imagen o el tamaño de lienzo para ajustarla a las proporciones que tu quieras.

Si te saltas este paso es posible que la imagen nunca se adapte y por lo tanto se vea cortada, difuminada o redimensionada. Algo totalmente perjudicial para la experiencia de usuario.
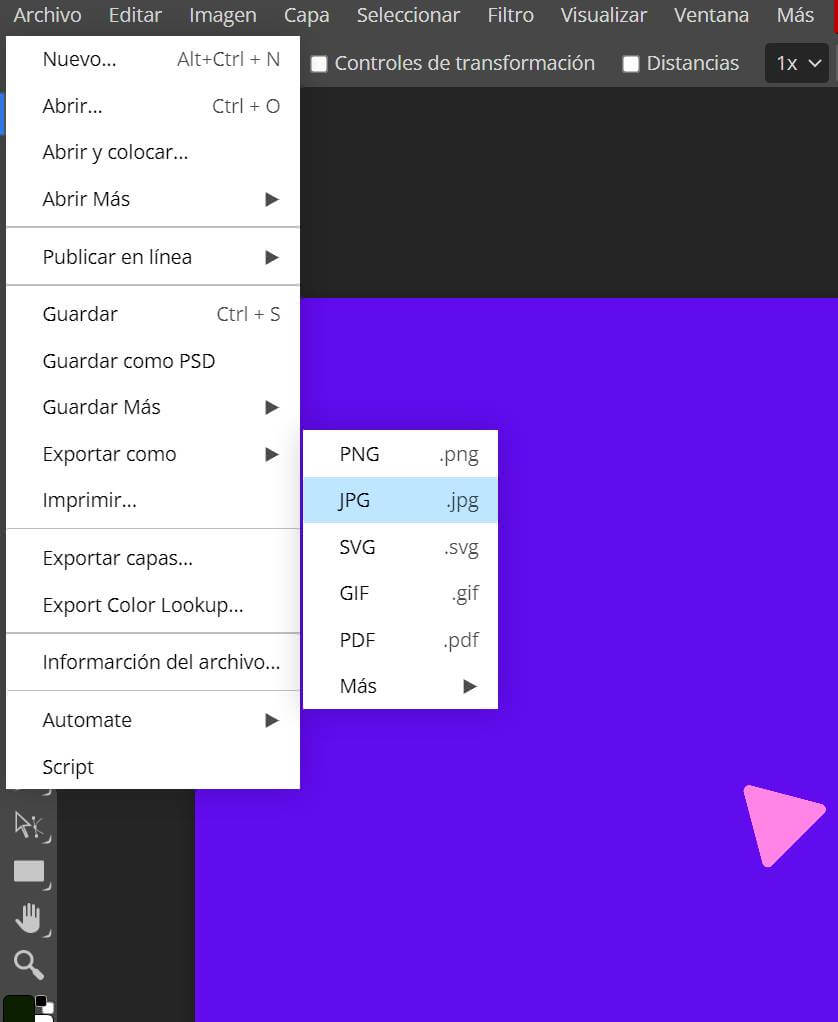
Un tip extra es exportar la imagen del Photopea en jpg y con una calidad del 70%, que apenas reduce la calidad visual pero si se encarga de eliminar toda la información innecesaria que tiene la imagen (como sus metadatos).

Comprimir imágenes antes de subir
Otro de los aspectos fundamentales para la optimización de imágenes es su peso. Cuanto más pesada más tardará el servidor en cargarla.
Este es un paso opcional pero pasar la imagen por un compresor como TinyPNG antes de subirla a WordPress puede aligerar mucho su peso.
Plugins para optimizar imágenes en WordPress
Otra de las acciones clave a tener en cuenta para asegurarte que tus imágenes están optimizadas correctamente es tener configurado en tu sitio web un plugin de optimización de imágenes.
Normalmente, lo que hace, es optimizar estas imágenes en el momento de la subida y algunos te dan otras funcionalidades como el lazy loading.
Vamos a ver aquellos más conocidos dentro del mundo de WordPress:
WP Smush
Es un plugin que te permite comprimir mucho más las imágenes que incorporas en tu página web. De este modo tu página será mucho más rápida puesto que WP Smush las hace menos pesadas y más pequeñas.
La funcionalidad clave de este es la optimización automática de las imágenes que vas subiendo a la biblioteca, así como la eliminación de los metadatos de las mismas.

Imagify
Este plugin nos permite establecer qué nivel de compresión queremos para las imágenes, pero hay que ser conscientes de que a más compresión menor calidad.
No obstante hay que tener en cuenta que tiene funcionalidades similares a WP Smush, puesto que también facilita la optimización automática de las imágenes conforme las vas subiendo a la biblioteca.

Optimole
Es otro plugin que facilita la optimización de imágenes que subes a tu página web. Al igual que las otras opciones, permite optimizarlas en tiempo real sin que se produzcan pérdidas de calidad.
Además, siempre tendrá en cuenta el dispositivo desde el que se está mostrando, por lo que la imagen estará adaptada incluso cuando un usuario acceda desde una tablet.

Formato Webp | Una nueva generación de imágenes
Se trata del nuevo formato de imágenes de Google, ya soportado por la mayoría de navegadores y mucho más eficiente que cualquier otro.
A diferencia de los formatos PNG o JPG, su método de compresión es mucho más fuerte consiguiendo imágenes menos pesadas. Permite así un ahorro en el ancho de banda y hace que el servidor las cargue de forma mucho más rápida.
¿Qué es lo mejor? A pesar de que la compresión es mucho más alta, la calidad sigue siendo la misma.
Lazy Loading de imágenes
Debido a la cantidad de contenido que suelen tener las páginas web, al cuantioso número de visitas que reciben o a la complejidad de las consultas realizadas, es vital contar con un sistema de cacheo que permita mostrar toda la información solicitada de forma mucho más rápida.
Para ello empleamos la técnica Lazy Loading. Todo con el objetivo de seguir optimizando la velocidad de carga, sobretodo en aquellos sitios web con grandes contenidos de imágenes y vídeos.
El Lazy Loading consiste en desacelerar la carga de la página web así como de todos los elementos que todavía aún no han sido requeridos por el usuario. De forma que solo se cargará cuando el usuario haga scroll y sea necesaria su visualización. Una técnica que carga el contenido visible, pero retrasa la carga de los medios que no están visibles en la pantalla del usuario.
Esto nos permite optimizar la velocidad de carga al reducir el esfuerzo inicial que debe realizar el servidor para mostrar la web al usuario.
Cómo optimizar imágenes gratis con Photopea, TinyPNG, WP Smush y WebExpress (nuestro método en Modular)
A continuación vamos a ver cómo empleamos de forma combinada Photopea con TinyPng para una optimización de imágenes de garantías.
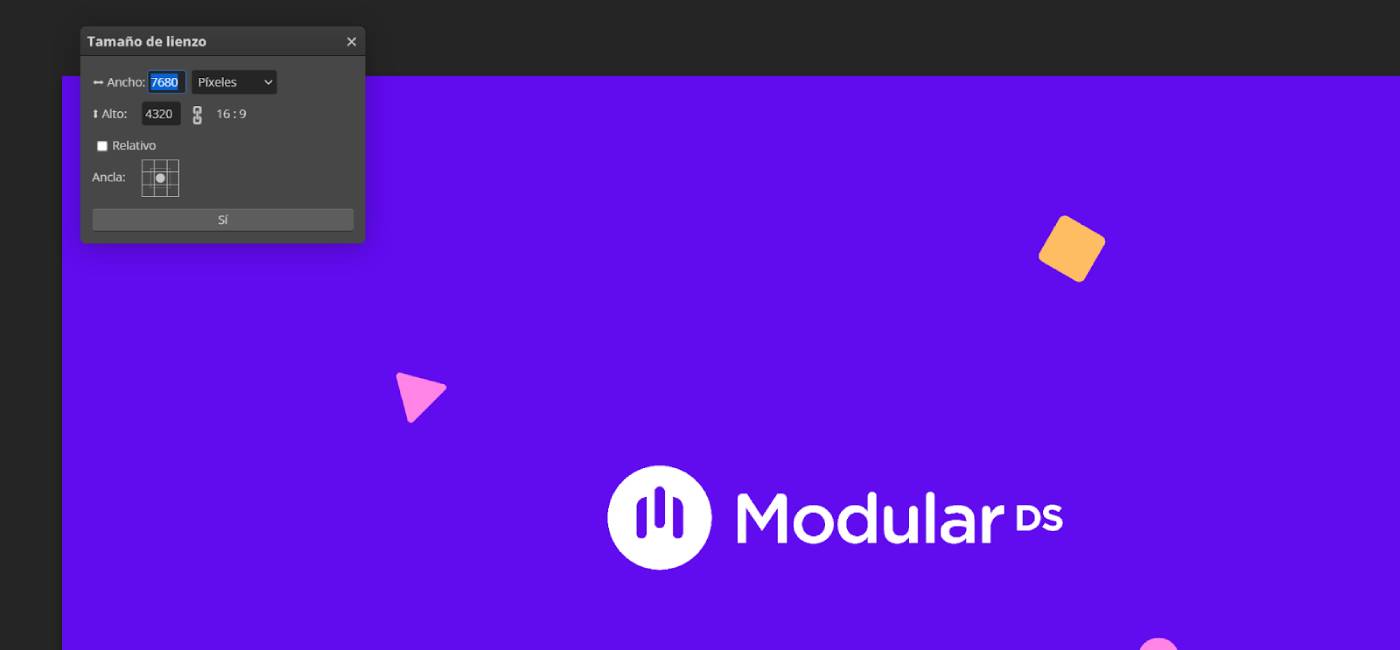
La imagen que vemos a continuación posee unas dimensiones estratosféricas. Por ende, imagínate que tiene que poseer un tamaño de 2560 X 2200.

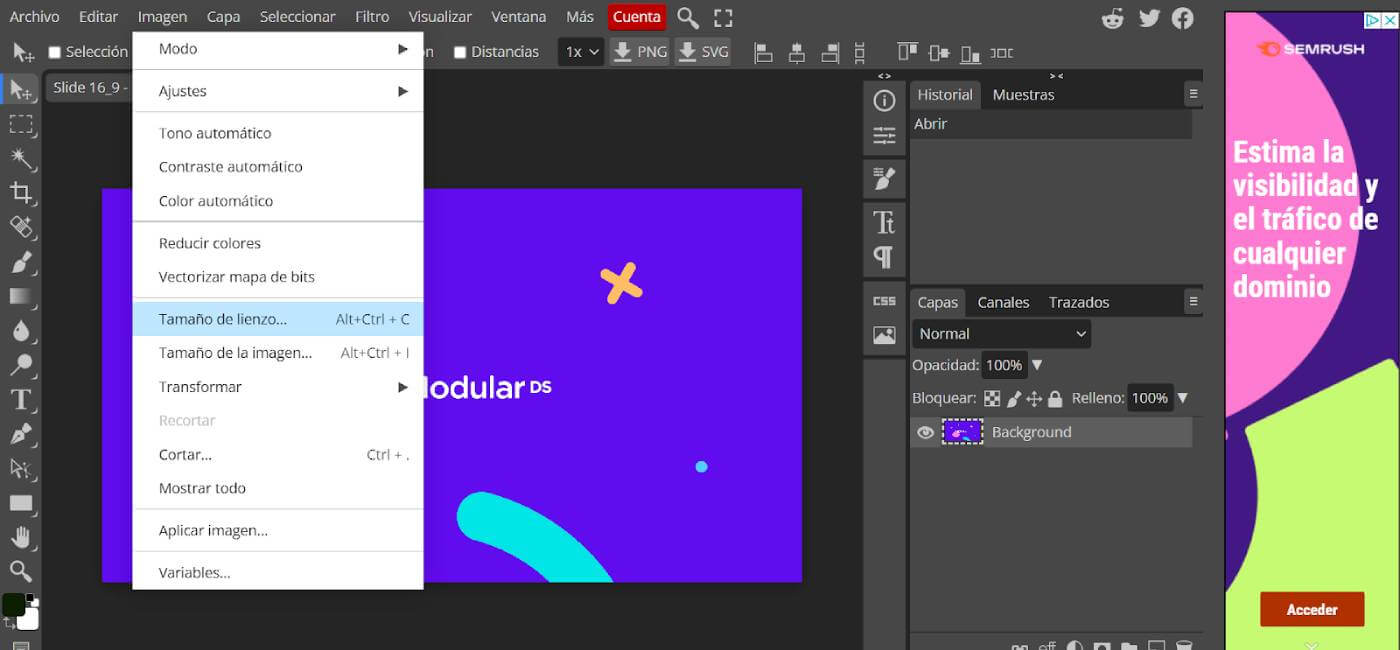
Para ello, en tamaño del lienzo vamos a establecer las medidas que queremos.

Si observamos nos damos cuenta de que nos hemos comido la mayor parte de la foto, a pesar de que ahora ya posee las dimensiones que necesitamos.
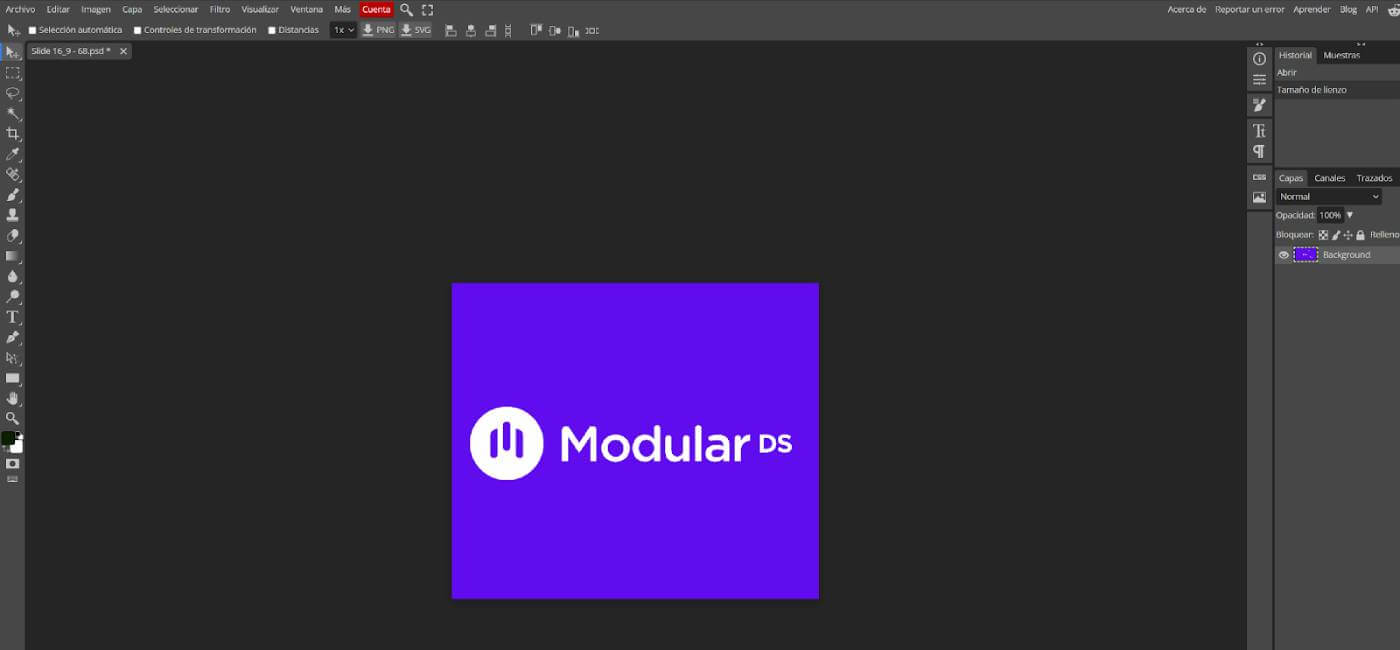
El siguiente paso es muy sencillo, vamos a “Editar” y en “Transformación libre” podremos ajustar perfectamente la imagen al marco que hemos marcado. De esta forma, prácticamente no perderemos nada de la imagen y además tendrá unas dimensiones exactas de 2560 x 2220 px.
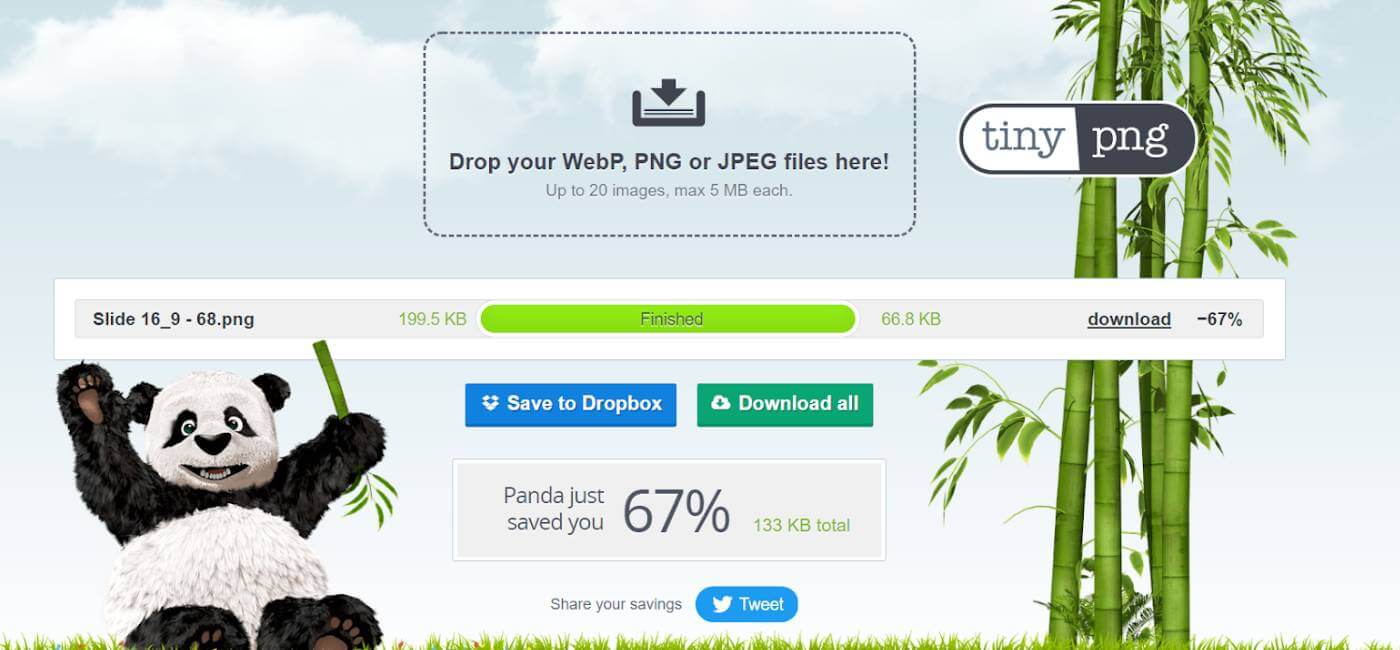
Una vez que hemos cumplido los pasos anteriores, solo tendremos que pasarla por un compresor de imágenes. En nuestro caso solemos emplear TinyPng (aunque la foto esté en jpg).

Como ves, solemos conseguir una reducción de su peso de entre 60-80%.
De esta forma ya tendríamos la imagen optimizada y preparada para subirla a nuestro sitio web.
Posteriormente, como paso adicional pero nunca sustitutivo, añadimos los plugins WP Smush y WebExpress.
Con WP Smush logramos una optimización aún mayor y activamos la función de lazy loading.
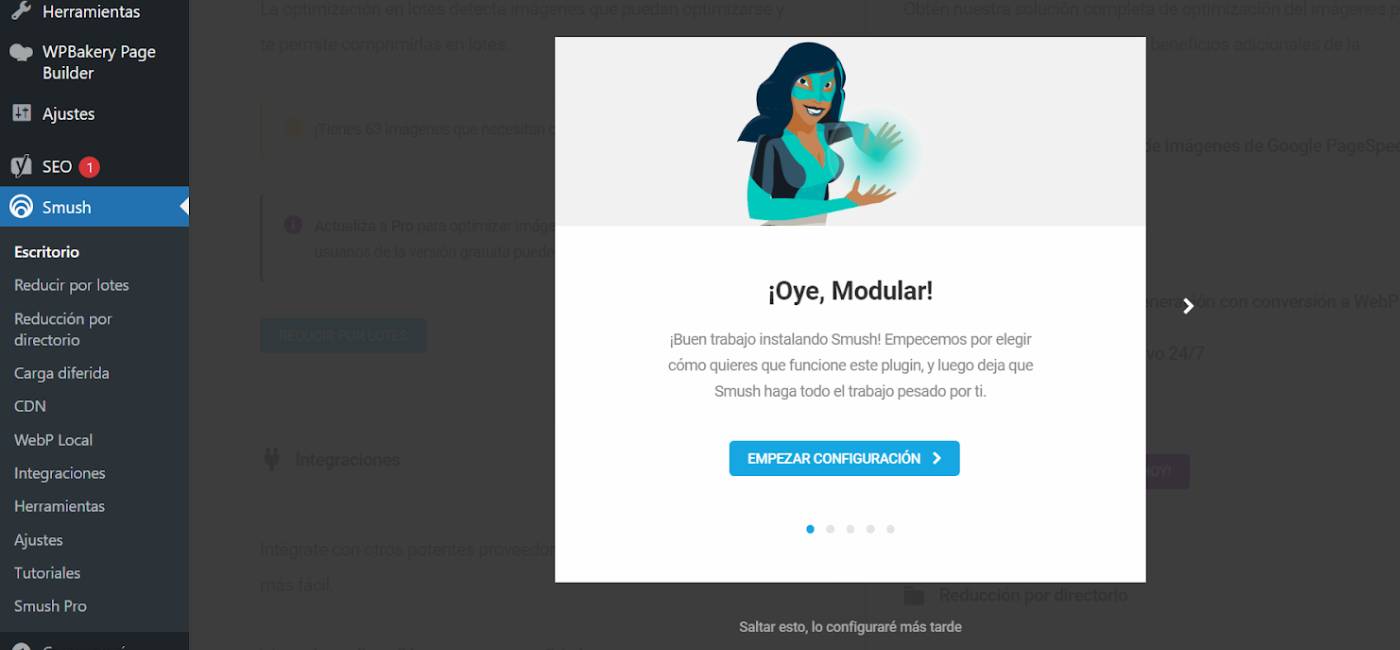
El WP Smush te ofrece un asistente de configuración y sin lugar a duda es la opción más adecuada para su instalación. Una vez que lo has activado, en la configuración te aparecerá una ventana como esta.

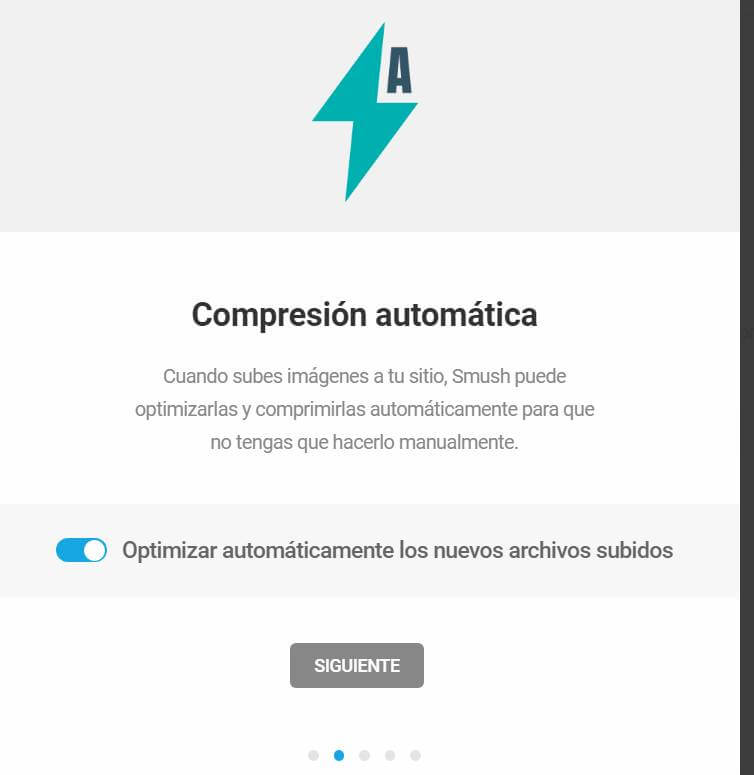
Lo siguiente es marcar la optimización automática de las imágenes, algo que os comentábamos anteriormente.

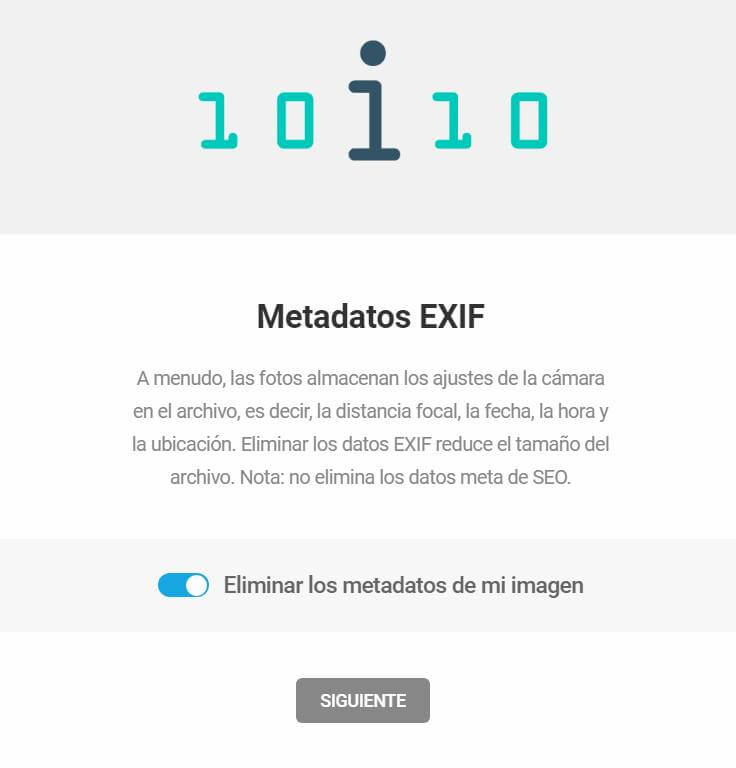
Posteriormente marcaremos la opción de eliminar los metadatos de las imágenes, puesto que son datos que no aportan absolutamente nada.

La última opción a marcar es una de las más interesantes puesto que permitirá que las imágenes no carguen hasta que el usuario no hace scroll, lo que denominamos anteriormente Lazy Loading.
De este modo finalizaríamos la configuración del WP Smush y desde ese momento todas las imágenes que se suban serán optimizadas también por este plugin.
Importante: Si ya tienes imágenes subidas en tu web puedes añadir el plugin y hacer una optimización de la galería.
En último lugar, es fundamental que las conviertas a un formato de nueva generación como webp, con una mejor optimización para la visualización web.
Para realizar esa conversión puedes instalar el plugin WebExpress.
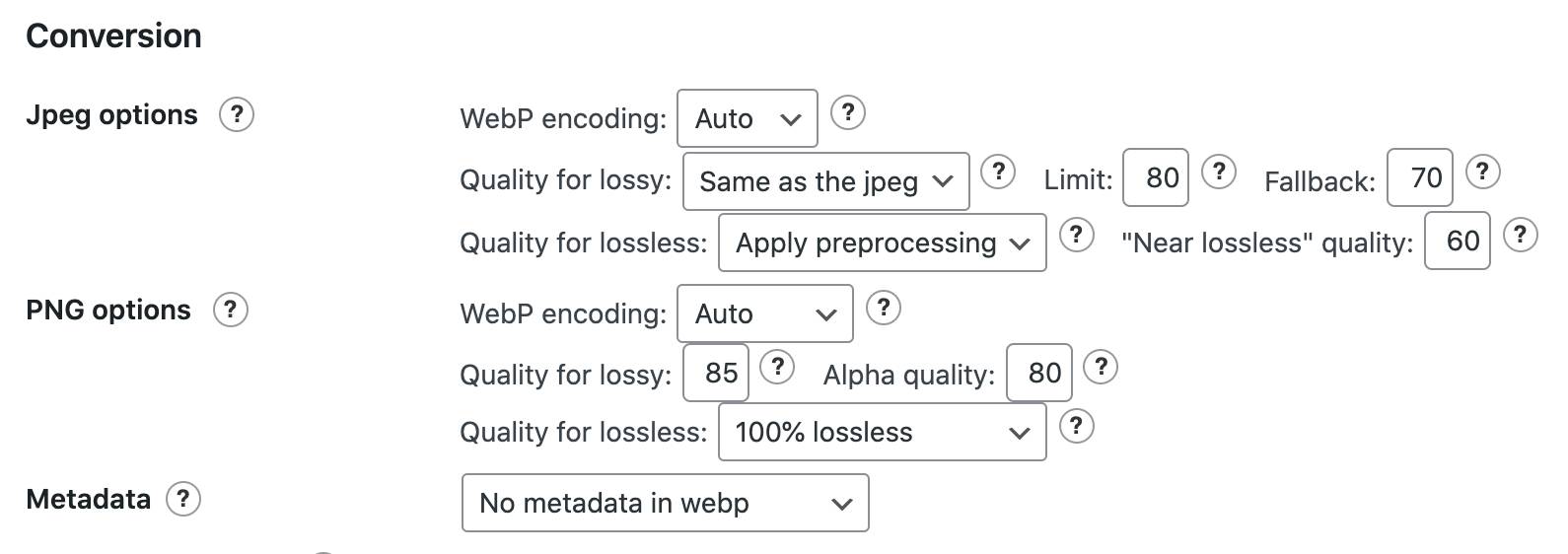
Una vez que lo has activado, en configuración, podrás elegir de qué manera o en qué cantidad quieres comprimir las imágenes y a costa de cuánta pérdida de calidad (o si no quieres que haya ninguna pérdida de calidad y solo quieres que se convierta el formato).
Aquí puedes ver nuestra configuración estándar:

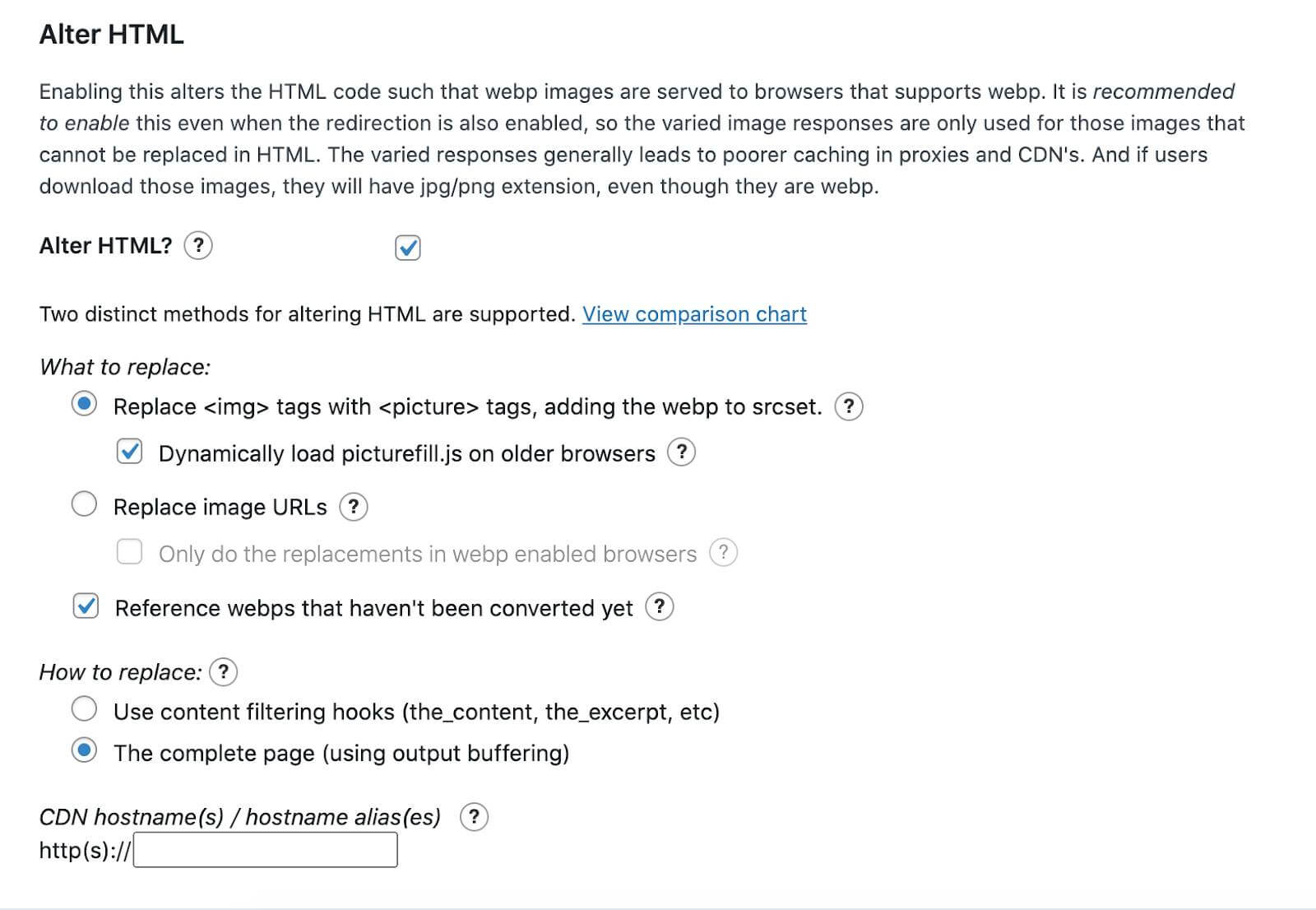
Una vez has seleccionado una configuración con la que estás a gusto tendrás que marcar el botón para alterar el HTML y que se muestren las imágenes en el nuevo formato.

Y por último deberás hacer click en el botón de “Save settings and force new .htaccess rules”
Optimizar imágenes para el SEO
Ya hemos visto que el formato, dimensiones y peso de las imágenes poseen una gran relevancia para la velocidad de carga y por ende para el posicionamiento SEO.
No obstante el SEO para las imágenes también posee un papel fundamental a la hora de obtener posiciones más altas en el ranking y mejorar la velocidad de tu sitio.
Vamos a darte tres consejos para que tus imágenes cumplan los requisitos adecuados para tener un buen posicionamiento:
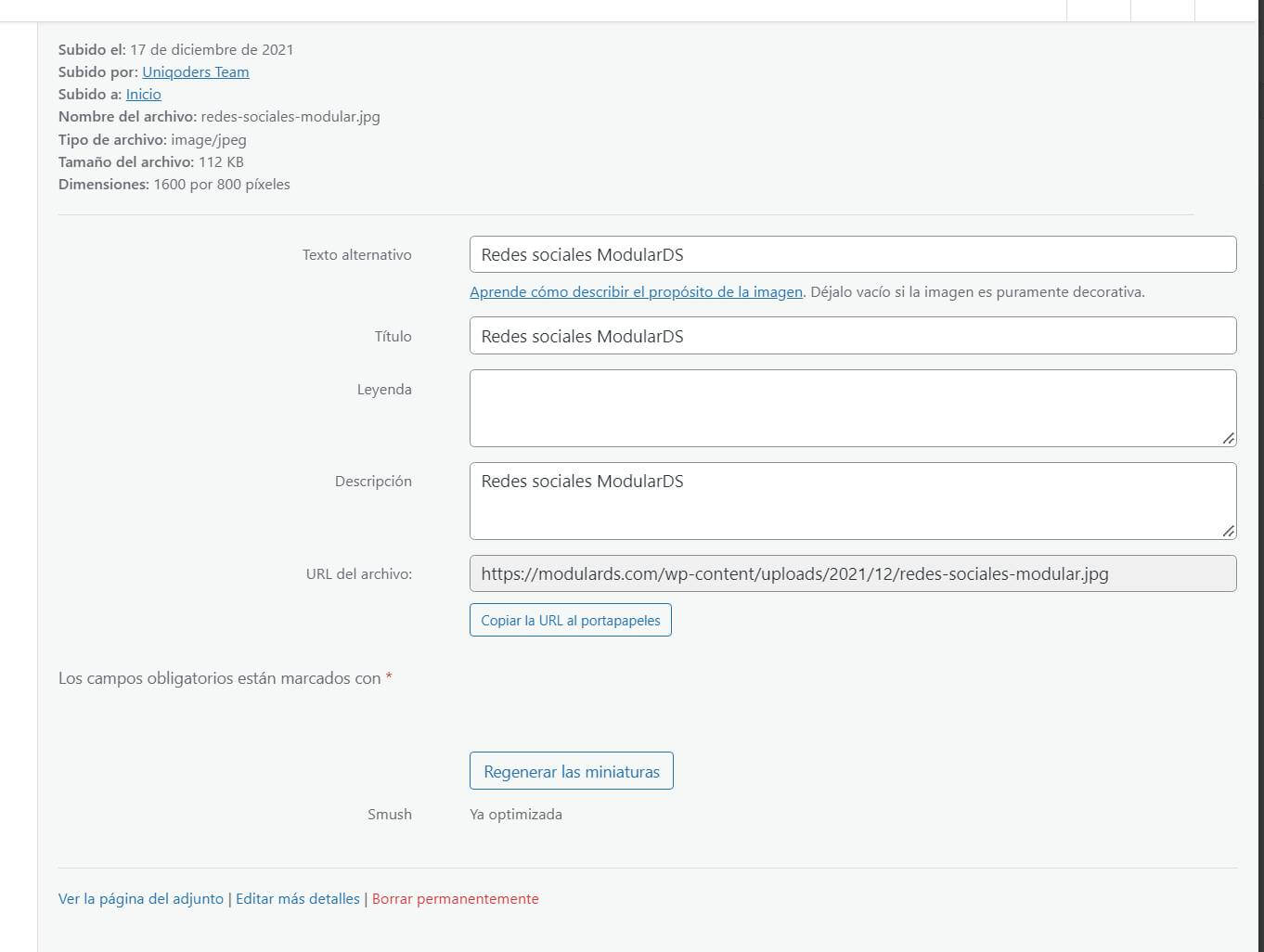
- Tienes que tener en cuenta que el algoritmo de Google es muy inteligente por lo que el nombre que le otorgues a las imágenes ha de ser descriptivo y relevante. Nosotros escribimos lo mismo en el nombre del archivo, título de la imagen, texto alternativo (el ALT será el texto que los buscadores leerán) y la descripción. Tal que así:

- Recuerda que tienen que ser imágenes con sentido y que se alineen con tu modelo de negocio y contexto.
- Rodea la imagen con contenido relevante y que aporte valor al contexto.
Conclusiones
Como podéis ver, el camino hacia la perfección solo está a pocos pasos. Procesos sencillos y claros que te permitirán optimizar no solo la velocidad del sitio sino también la experiencia de usuario y el posicionamiento en el ranking de Google.
Son pasos que tendrás que hacer cada vez que subes una imagen, pero te prometemos que le cogerás el truco y realmente merecerá la pena. Lo agradecerá tu usuario y lo agradecerás tú.
Y tú, ¿tienes otros trucos para optimizar imágenes?


