Cómo crear formularios de contacto profesionales con Elementor

Los formularios de contacto son una parte esencial de cualquier sitio web. Permiten a los visitantes comunicarse con nosotros, solicitar información, realizar pedidos o simplemente dejar sus comentarios. A continuación, vamos a intentar ayudarte a crear un formulario profesional con elementor paso a paso.
Tabla de contenidos
¿Por qué usar el Form Widget de Elementor?
Elementor Pro incluye un potente constructor de formularios que elimina la necesidad de instalar plugins adicionales como Contact Form 7 o WPForms. Entre sus ventajas destacan:
- Diseño totalmente visual: Crea y personaliza formularios directamente desde la interfaz de Elementor
- Integración perfecta: Al ser nativo de Elementor, mantiene la coherencia estética con el resto de tu diseño
- Opciones avanzadas: Configuración de correos, integraciones con servicios externos y más
- Formularios multistep: Divide tus formularios en varias etapas para mejorar la experiencia de usuario
- Estilización completa: Personaliza cada elemento del formulario sin limitaciones
Cómo crear un formulario de contacto básico
Para crear un formulario de contacto con Elementor Pro, sigue estos pasos:
- Edita la página donde quieres añadir el formulario con Elementor
- Busca el widget de formulario en el panel de elementos (disponible solo en la versión Pro)
- Arrastra el widget a la sección donde deseas colocarlo
- Por defecto, aparecerá un formulario básico con campos de nombre, correo y mensaje
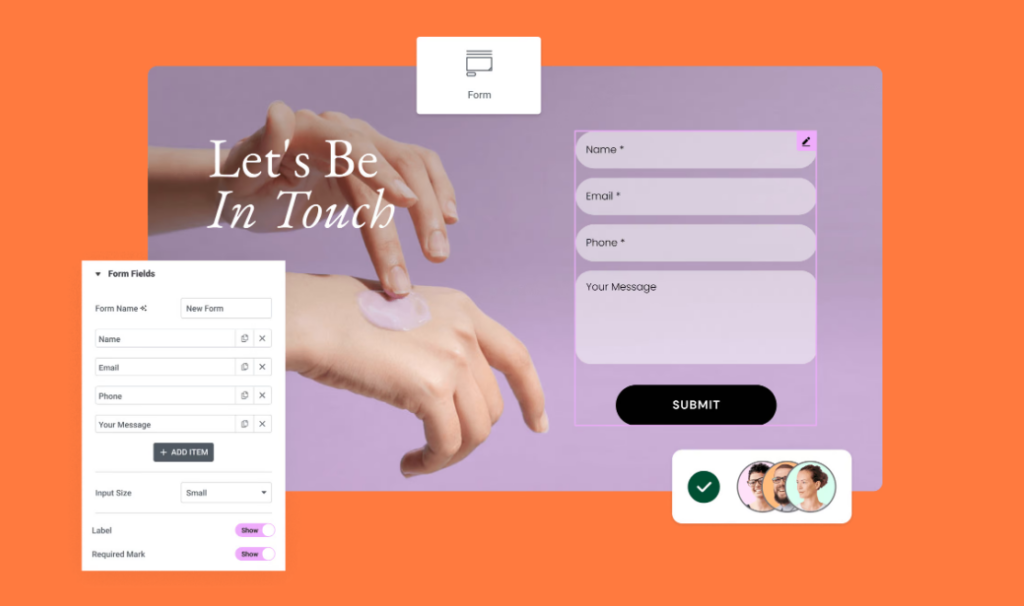
Personalización de campos
Para personalizar los campos del formulario:
- Selecciona el widget de formulario
- Ve a la pestaña «Contenido» en el panel lateral
- En la sección «Campos del formulario», puedes:
- Añadir nuevos campos haciendo clic en «Añadir elemento»
- Eliminar campos existentes con el icono de papelera
- Reordenar los campos arrastrándolos
- Configurar cada campo (tipo, etiqueta, marcarlo como requerido, etc.)
Tipos de campos disponibles
Elementor Pro ofrece una variedad de tipos de campos para adaptarse a cualquier necesidad:
- Texto (corto y largo)
- Correo electrónico
- Teléfono (con validación)
- Número
- URL
- Selector (desplegable)
- Casillas de verificación
- Botones de radio
- Fecha
- Hora
- HTML personalizado
- Carga de archivos
- Aceptación (para términos y condiciones)
- Contraseña (para formularios de registro)
- Campos ocultos
Configuración de envío de mensajes
Una vez diseñado el formulario, debes configurar qué sucede cuando alguien lo envía:
- Desplázate hasta la sección «Acciones tras el envío»
- La acción predeterminada es «Correo electrónico», que envía una notificación a la dirección especificada
- Configura el asunto, el contenido y el destinatario del correo
- Puedes personalizar el mensaje utilizando los ID de los campos entre llaves:
{nombre}, {email}, etc.
Acciones adicionales
Además de enviar un correo, puedes configurar estas acciones:
- Correo electrónico 2: Enviar una copia o confirmación a otra dirección
- Redirigir: Enviar al usuario a otra página tras completar el formulario
- Integración con CRM/Email Marketing: Conectar con servicios como Mailchimp, HubSpot, ActiveCampaign, etc.
- Webhook: Enviar datos a sistemas externos a través de una URL webhook
- Mensaje de éxito: Mostrar un mensaje personalizado tras el envío
Diseño y estilos avanzados

En la pestaña «Estilo» puedes personalizar completamente la apariencia del formulario:
- Diseño de campos: Espaciado, tamaño, colores, bordes
- Etiquetas: Fuente, color, posición, espaciado
- Botón de envío: Colores, tamaño, alineación, efectos hover
- Mensajes de éxito/error: Personalización del texto y estilo
Un formulario bien diseñado mejora las tasas de conversión y transmite profesionalidad. Recomendamos mantener coherencia con la identidad visual del sitio.
Formularios de múltiples pasos
Uno de los aspectos más destacables del Form Widget de Elementor es la capacidad de crear formularios de múltiples pasos:
- Agrega todos los campos que necesitas en tu formulario
- En el panel de control, habilita la opción «Múltiples pasos»
- Organiza tus campos en diferentes pasos
- Personaliza los botones de «Siguiente» y «Anterior»
- Define los encabezados de cada paso
Este tipo de formularios es ideal para:
- Procesos de registro
- Calculadoras de presupuestos
- Encuestas o cuestionarios extensos
- Formularios de pedidos personalizados
Validación e integración de reCAPTCHA
Para proteger tu sitio contra spam, Elementor permite integrar reCAPTCHA:
- Ve a Elementor > Configuración > Integraciones
- Configura tu clave de API de Google reCAPTCHA
- En el widget de formulario, activa la opción reCAPTCHA
Además, cada tipo de campo incluye opciones de validación específicas (longitud mínima, formato de email, etc.) que ayudan a garantizar que los datos recibidos sean correctos.
Consejos para formularios de contacto efectivos
- Menos es más: Solicita solo la información que realmente necesitas
- Etiquetas claras: Usa textos descriptivos que indiquen exactamente qué información se requiere
- Mensajes de error útiles: Configura mensajes de error específicos que ayuden al usuario a corregir su entrada
- Botones de acción destacados: Asegúrate de que el botón de envío sea visible y llame a la acción
- Mensaje de confirmación: Implementa un mensaje claro o una página de agradecimiento tras el envío
- Campos opcionales marcados: Indica claramente qué campos son opcionales en lugar de cuáles son obligatorios
- Diseño responsive: Verifica que tu formulario se vea bien en todos los dispositivos
Solución de problemas comunes
El formulario no envía correos
- Verifica que la dirección de correo electrónico del destinatario sea correcta
- Comprueba la configuración SMTP de tu sitio (recomendamos usar un plugin como Post SMTP)
- Asegúrate de que los correos no estén siendo marcados como spam
Problemas con las integraciones
- Verifica las claves API y credenciales
- Comprueba que los campos mapeados coincidan con los de tu servicio externo
- Revisa los registros de error en Elementor > Herramientas > Sistema
Conclusión
El constructor de formularios de Elementor Pro es una herramienta increíblemente versátil que puede adaptarse a prácticamente cualquier necesidad de captura de datos. Desde formularios de contacto simples hasta complejos sistemas de múltiples pasos con integraciones externas, las posibilidades son casi ilimitadas.
¿Sabías que…? Según estudios recientes, reducir el número de campos en un formulario de contacto de 6 a 3 puede aumentar la tasa de conversión hasta en un 50%. ¡Cada campo cuenta!