Contact forms with Elementor: Creating professional forms Step by Step

Contact forms are an essential part of any website. They allow visitors to communicate with us, request information, place orders, or simply leave their comments. Below, we’ll help you create a professional form with Elementor step by step.
Tabla de contenidos
Why use Elementor’s form widget?
Elementor Pro includes a powerful form builder that eliminates the need to install additional plugins like Contact Form 7 or WPForms. Its advantages include:
- Fully visual design: Create and customize forms directly from the Elementor interface
- Perfect integration: Being native to Elementor, it maintains aesthetic consistency with the rest of your design
- Advanced options: Email configuration, integrations with external services, and more
- Multistep forms: Divide your forms into several stages to improve user experience
- Complete styling: Customize each form element without limitations
How to create a basic contact form
To create a contact form with Elementor Pro, follow these steps:
- Edit the page where you want to add the form with Elementor
- Find the form widget in the elements panel (available only in the Pro version)
- Drag the widget to the section where you want to place it
- By default, a basic form with name, email, and message fields will appear
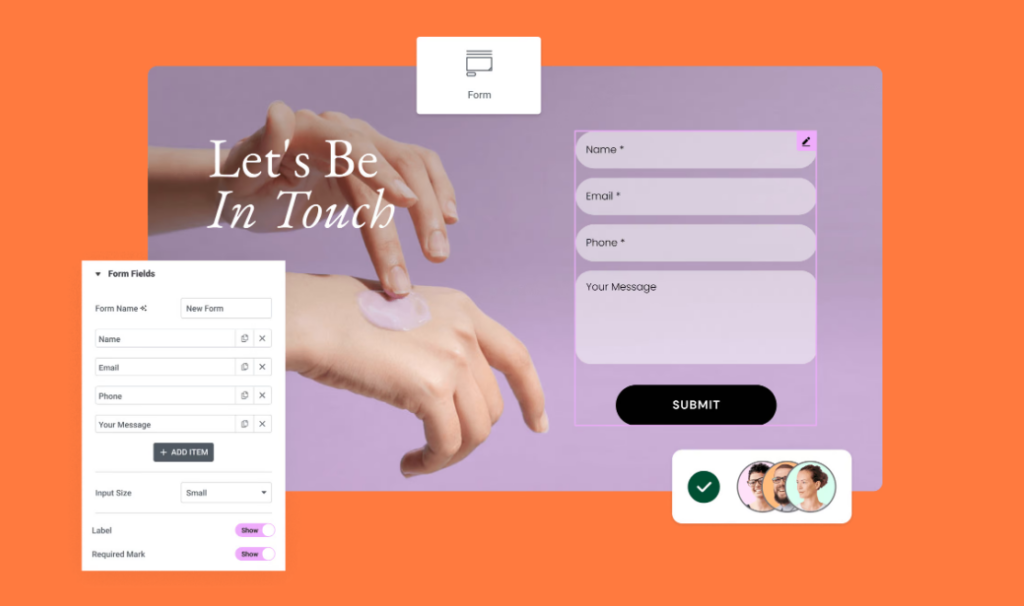
Field customization
To customize the form fields:
- Select the form widget
- Go to the “Content” tab in the side panel
- In the “Form Fields” section, you can:
- Add new fields by clicking on “Add Item”
- Delete existing fields with the trash icon
- Reorder fields by dragging them
- Configure each field (type, label, mark as required, etc.)
Available field types
Elementor Pro offers a variety of field types to suit any need:
- Text (short and long)
- Phone (with validation)
- Number
- URL
- Selector (dropdown)
- Checkboxes
- Radio buttons
- Date
- Time
- Custom HTML
- File upload
- Acceptance (for terms and conditions)
- Password (for registration forms)
- Hidden fields
Message sending configuration
Once you’ve designed the form, you need to configure what happens when someone submits it:
- Scroll down to the “Actions After Submit” section
- The default action is “Email”, which sends a notification to the specified address
- Configure the subject, content, and recipient of the email
- You can customize the message using field IDs in braces:
{name}, {email}, etc.
Additional actions
In addition to sending an email, you can configure these actions:
- Email 2: Send a copy or confirmation to another address
- Redirect: Send the user to another page after completing the form
- CRM/Email Marketing Integration: Connect with services like Mailchimp, HubSpot, ActiveCampaign, etc.
- Webhook: Send data to external systems via a webhook URL
- Success Message: Display a custom message after submission
Advanced design and styles

In the “Style” tab, you can completely customize the appearance of the form:
- Field Design: Spacing, size, colors, borders
- Labels: Font, color, position, spacing
- Submit Button: Colors, size, alignment, hover effects
- Success/Error Messages: Text and style customization
A well-designed form improves conversion rates and conveys professionalism. We recommend maintaining consistency with the site’s visual identity.
Multi-step forms
One of the most notable aspects of Elementor’s Form Widget is the ability to create multi-step forms:
- Add all the fields you need in your form
- In the control panel, enable the “Multiple Steps” option
- Organize your fields into different steps
- Customize the “Next” and “Previous” buttons
- Define the headers for each step
This type of form is ideal for:
- Registration processes
- Budget calculators
- Extensive surveys or questionnaires
- Custom order forms
Validation and reCAPTCHA integration
To protect your site against spam, Elementor allows you to integrate reCAPTCHA:
- Go to Elementor > Settings > Integrations
- Configure your Google reCAPTCHA API key
- In the form widget, activate the reCAPTCHA option
Additionally, each field type includes specific validation options (minimum length, email format, etc.) that help ensure the received data is correct.
Tips for effective contact forms
- Less is more: Request only the information you really need
- Clear labels: Use descriptive texts that indicate exactly what information is required
- Helpful error messages: Configure specific error messages that help the user correct their input
- Prominent action buttons: Make sure the submit button is visible and calls to action
- Confirmation message: Implement a clear message or thank-you page after submission
- Marked optional fields: Clearly indicate which fields are optional rather than which are mandatory
- Responsive design: Verify that your form looks good on all devices
Troubleshooting common problems
The form doesn’t send Emails
- Verify that the recipient’s email address is correct
- Check your site’s SMTP configuration (we recommend using a plugin like Post SMTP)
- Make sure emails aren’t being marked as spam
Integration problems
- Verify API keys and credentials
- Check that mapped fields match those of your external service
- Review error logs in Elementor > Tools > System
Conclusion
Elementor Pro’s form builder is an incredibly versatile tool that can adapt to virtually any data capture need. From simple contact forms to complex multi-step systems with external integrations, the possibilities are almost unlimited.
Did you know…? According to recent studies, reducing the number of fields in a contact form from 6 to 3 can increase the conversion rate by up to 50%. Every field counts!