Mejores plugins de accesibilidad para WordPress en 2024

La accesibilidad web no es solo una buena práctica: en muchos casos, es una necesidad que asegura que tu sitio web esté disponible para todos los usuarios, independientemente de sus habilidades o limitaciones. En el mundo de WordPress, una multitud de plugins pueden ayudarte a mejorar significativamente la accesibilidad de tu sitio. En este artículo, exploraremos cómo estos plugins pueden facilitar la creación de un sitio inclusivo y qué debes considerar al seleccionar e implementar estas herramientas.
Tabla de contenidos
Entendiendo la accesibilidad Web
La accesibilidad web se refiere a la capacidad de un sitio web para ser utilizable y comprensible para todas las personas, incluyendo aquellas con discapacidades visuales, auditivas, motoras o cognitivas. Seguir las Directrices de Accesibilidad para el Contenido Web (WCAG) no solo amplía tu audiencia, sino que también mejora la experiencia general del usuario y potencialmente mejora tu SEO. Un sitio accesible garantiza que todos los usuarios, con o sin discapacidades, puedan navegar, entender y interactuar con tu contenido de manera efectiva.
Evaluación de la accesibilidad en WordPress
Aunque WordPress es conocido por su facilidad de uso y flexibilidad, la accesibilidad no siempre está garantizada de manera predeterminada. Depende en gran medida de los temas y plugins que elijas. Algunos temas están específicamente diseñados teniendo en cuenta la accesibilidad, mientras que otros pueden requerir ajustes significativos. Evaluar tu tema actual y los plugins en términos de accesibilidad debe ser el primer paso en tu camino hacia un sitio web más inclusivo. Herramientas como el chequeador de accesibilidad de WordPress y otros plugins de evaluación pueden proporcionarte un punto de partida para entender dónde necesita mejoras tu sitio.
Los Mejores plugins de accesibilidad para WordPress
Seleccionar el plugin de accesibilidad correcto puede ser un verdadero cambio de juego para tu sitio WordPress. Aquí te presentamos algunos de los más destacados:
- WP Accessibility: Este plugin soluciona problemas comunes de accesibilidad en WordPress sin alterar tus archivos de tema.
- Userway: Con una suite de herramientas de accesibilidad, Userway garantiza que tu sitio cumpla con los estándares WCAG.
- One Click Accessibility: Este plugin añade características de accesibilidad a tu sitio de forma rápida y sin complicaciones.
Añadir un plugin de accesibilidad a tu sitio web puede aportar múltiples beneficios, tanto para los usuarios de tu sitio como para ti como propietario del sitio. Aquí te detallo algunos de los aspectos más significativos:
- Inclusión de Todos los Usuarios: Al mejorar la accesibilidad, garantizas que personas con diversas discapacidades puedan navegar, entender y interactuar con tu sitio web. Esto no solo es un paso hacia la igualdad y la inclusión, sino que también amplía tu audiencia potencial.
- Mejora del SEO: Los motores de búsqueda favorecen los sitios web accesibles. Al seguir las prácticas recomendadas de accesibilidad, como la estructuración adecuada del contenido y la navegación clara, también estás optimizando tu sitio para los motores de búsqueda.
- Cumplimiento Legal: En muchos países, hay leyes que exigen que los sitios web sean accesibles para todos los usuarios. Al no cumplir con estas normativas, las empresas se arriesgan a enfrentar demandas legales y multas. Los plugins de accesibilidad ayudan a asegurarte de que tu sitio cumple con estas leyes.
- Mejora la Experiencia del Usuario: Un sitio web accesible es, en general, un sitio más fácil de usar. La navegación clara, el texto legible y los elementos interactivos comprensibles benefician a todos los usuarios, no solo a aquellos con discapacidades.
- Reputación Positiva: Mostrar compromiso con la accesibilidad demuestra responsabilidad social y puede mejorar la percepción de tu marca. Los usuarios tienden a favorecer a las empresas que muestran preocupación por todas las comunidades.
- Reducción de la Tasa de Rebote: Si un usuario encuentra dificultades para navegar o interactuar con tu sitio debido a problemas de accesibilidad, es probable que abandone el sitio rápidamente. Mejorar la accesibilidad puede reducir la tasa de rebote y aumentar el tiempo que los usuarios pasan en tu sitio.
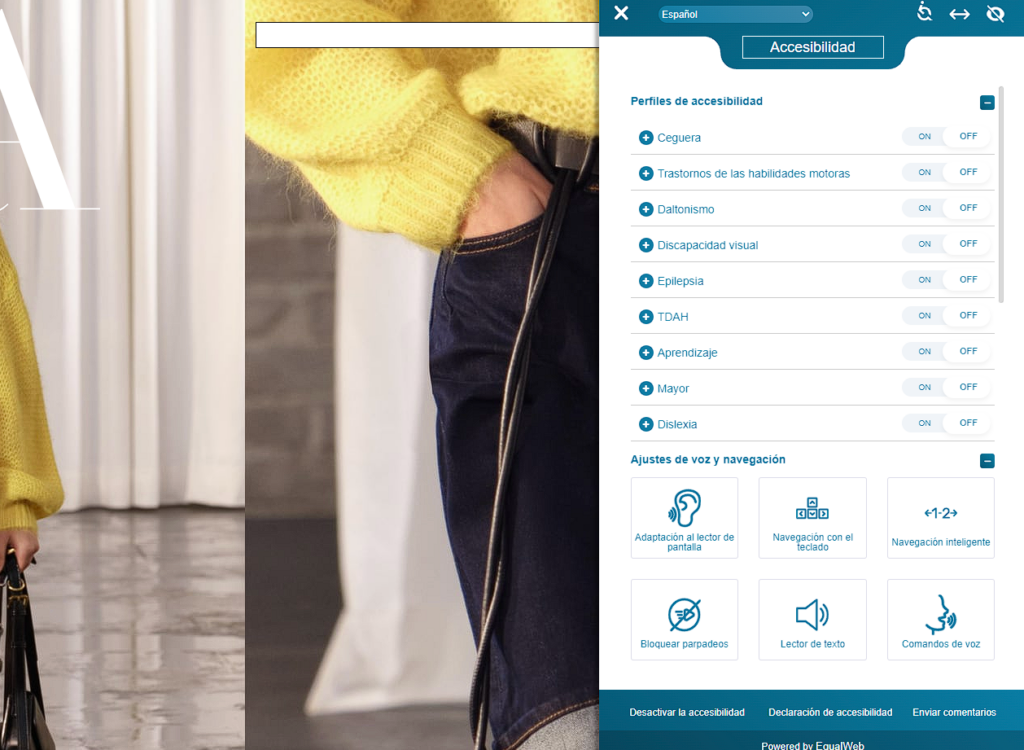
Ejemplo Zara

La incorporación de opciones adicionales en un sitio web para mejorar la accesibilidad, como los modos específicos para usuarios con epilepsia o la posibilidad de ajustar el diseño del sitio (por ejemplo, cambiando colores o el tamaño del texto), es un gran ejemplo de cómo una empresa puede ir más allá de lo básico en términos de accesibilidad.
En el caso de Zara, si ofrecen estas características, estarían proporcionando herramientas valiosas para asegurar que su sitio web sea accesible y cómodo de usar para un espectro aún más amplio de usuarios. Por ejemplo, un «modo de epilepsia» podría limitar o eliminar animaciones y parpadeos rápidos que pueden ser problemáticos para las personas con trastornos fotosensibles, mientras que las opciones para ajustar el diseño podrían incluir:
- Modo de Alto Contraste: Mejora la legibilidad para usuarios con baja visión.
- Opciones de Tamaño de Texto: Permite a los usuarios aumentar o disminuir el tamaño del texto según sus necesidades.
- Modo de Color o Escala de Grises: Útil para usuarios con ciertas formas de daltonismo o sensibilidad al color.
- Detener Animaciones: Esencial para usuarios que pueden experimentar náuseas o mareos con movimientos rápidos o parpadeos en la pantalla.
Estas opciones no solo mejoran la accesibilidad, sino que también refuerzan la imagen de la marca como inclusiva y consciente de las necesidades de todos sus clientes. Es un buen ejemplo de cómo las empresas pueden adoptar la accesibilidad no solo como una obligación, sino como una oportunidad para mejorar la experiencia del usuario y atender a una audiencia más amplia.
Conclusión Final
La implementación de la accesibilidad web en tu sitio WordPress no es solo una cuestión de responsabilidad social; es una decisión estratégica que mejora la experiencia del usuario, amplía tu audiencia y refuerza tu marca. Al elegir cuidadosamente temas y plugins diseñados con la accesibilidad en mente, garantizas que tu sitio sea más inclusivo y esté al alcance de todos. Además, adoptar prácticas de accesibilidad web puede mejorar tu SEO, garantizar la conformidad con las regulaciones legales y, lo más importante, ofrecer una experiencia de usuario excepcional para todos los visitantes de tu sitio.
Además de la accesibilidad, es crucial prestar atención a otros aspectos importantes del sitio web, como la conformidad con la ley de cookies. Asegúrate de que tu sitio no solo sea accesible sino también legalmente conforme revisando nuestra guía detallada sobre la ley de cookies en WordPress.
Con la accesibilidad y el cumplimiento legal asegurados, tu sitio WordPress estará bien posicionado para ofrecer una experiencia de usuario excepcional y cumplir con los estándares modernos de la web.
Este enfoque no solo concluye el tema de la accesibilidad, sino que también conecta con otro aspecto importante de la gestión de un sitio web, fomentando un enfoque holístico y la continuidad en la exploración de contenidos relevantes.
Preguntas Frecuentes (FAQs)
1. ¿Es realmente necesario implementar la accesibilidad en mi sitio WordPress?
Sí, la accesibilidad web es crucial. Asegura que tu sitio sea usable por la mayor audiencia posible, incluyendo personas con discapacidades. Además, mejora la experiencia del usuario en general y puede tener un impacto positivo en el SEO y la conformidad legal.
2. ¿Los plugins de accesibilidad garantizan que mi sitio cumpla con todas las normas de accesibilidad?
Los plugins son herramientas útiles que pueden ayudarte a cumplir con muchas directrices de accesibilidad. Sin embargo, la accesibilidad web es un campo amplio y dinámico. Es importante complementar estos plugins con prácticas de diseño y desarrollo conscientes de la accesibilidad.
3. ¿Qué debo hacer si un plugin de accesibilidad interfiere con la funcionalidad de mi sitio?
A veces, los plugins pueden entrar en conflicto con otros plugins o con el tema de tu sitio. Si esto sucede, es recomendable contactar con el soporte técnico del plugin o buscar alternativas que sean compatibles con tu configuración actual.
4. ¿Cómo puedo verificar si mi sitio WordPress es accesible?
Puedes utilizar herramientas de evaluación de accesibilidad web como WAVE o AXE para realizar un análisis inicial. Sin embargo, también es recomendable realizar pruebas manuales y, si es posible, obtener feedback de usuarios reales con discapacidades.


