Cómo Utilizar Schema Markup para Impulsar el SEO y la Visibilidad Online

¿Alguna vez te has preguntado cómo algunos sitios web logran destacar en los resultados de búsqueda con calificaciones, imágenes y otros detalles llamativos? La respuesta es Schema Markup.
Tabla de contenidos
¿Qué es el Schema Markup?
El Schema Markup o marcado de datos es un código semántico que se añade a un sitio web para ayudar a los motores de búsqueda a ofrecer resultados más informativos para los usuarios. Es como darle a Google una breve lección sobre el contenido de tu página y ayudar a que la entienda mejor.
Importancia del Schema Markup
El mundo digital es competitivo. Para destacar, necesitas todas las herramientas a tu disposición. Aquí es donde entra el Schema Markup.
- Beneficios para el SEO: Al proporcionar información adicional a los motores de búsqueda, puedes mejorar la forma en que tu contenido se presenta en los SERPs, lo que puede aumentar la tasa de clics.
- Mejora de la visibilidad en los motores de búsqueda: Con el Schema Markup, tu sitio web puede mostrar rich snippets, que son fragmentos enriquecidos de tu página que aparecen en los resultados de búsqueda.
Tipos de Schema Markup
El Schema Markup se compone de varios tipos, diseñados para categorizar y describir diferentes tipos de contenido en la web. A continuación, se presentan algunos de los tipos más comunes y cómo se utilizan ( Os dejo la documentación completa aquí):
- Productos:
- Ideal para tiendas en línea y comerciantes.
- Permite mostrar detalles como precio, disponibilidad, y calificaciones del producto.
- Ejemplo: Si vendes un libro, puedes mostrar el autor, la editorial, y las reseñas.
- Personas:
- Describe a individuos, ya sean famosos o no.
- Puede incluir detalles como nombre, fecha de nacimiento, y profesión.
- Ejemplo: Un abogado puede usarlo para mostrar su especialidad y años de experiencia.
- Empresas y Organizaciones:
- Ideal para negocios y corporaciones.
- Puede mostrar la ubicación, el logo, y el horario de atención.
- Ejemplo: Un restaurante puede mostrar su menú, horario, y ubicación.
- Eventos:
- Describe eventos específicos como conciertos, webinars o conferencias.
- Puede incluir detalles como la fecha, ubicación, y artistas o ponentes.
- Ejemplo: Un teatro puede usarlo para mostrar las fechas y horarios de sus próximas obras.
- Recetas:
- Ideal para blogs de cocina o sitios de recetas.
- Puede mostrar ingredientes, tiempos de cocción, y calificaciones.
- Ejemplo: Un blog de postres puede mostrar la receta, tiempo de preparación, y fotos del resultado final.
- Reseñas:
- Describe opiniones y valoraciones de productos o servicios.
- Puede incluir la calificación, el autor de la reseña, y la fecha.
- Ejemplo: Un blog de tecnología puede mostrar reseñas de los últimos gadgets, con su respectiva calificación.
- Películas y Series:
- Ideal para sitios de entretenimiento o críticas cinematográficas.
- Puede mostrar el director, actores, duración, y tráiler.
- Ejemplo: Una página de cine puede mostrar los horarios de las funciones y el tráiler de la película.
- Artículos:
- Describe publicaciones en blogs o sitios de noticias.
- Puede incluir el autor, fecha de publicación, y una breve descripción.
- Ejemplo: Un periódico puede usarlo para destacar el autor y la fecha de sus noticias.
- Cursos:
- Ideal para instituciones educativas o plataformas de aprendizaje en línea.
- Puede mostrar el temario, duración, y precio.
- Ejemplo: Una academia online puede mostrar los cursos disponibles, su duración y precio.
- Lugares y Localidades:
- Describe lugares específicos como parques, monumentos o ciudades.
- Puede incluir detalles como dirección, horario, y descripción.
- Ejemplo: Un museo puede mostrar su dirección, horario de apertura, y exposiciones actuales.
Estos son solo algunos ejemplos de los tipos de Schema Markup disponibles. La clave es elegir el tipo que mejor describa y complemente el contenido de tu sitio web para proporcionar la mejor experiencia y comprensión a los usuarios y motores de búsqueda.
Como implementar el marcado de datos en tu web
1. Visita la herramienta Schema Markup Generator
Dirígete a https://technicalseo.com/tools/schema-markup-generator/.
2. Selecciona el tipo de Schema
En la página principal de la herramienta, encontrarás un menú desplegable que te permite elegir el tipo de marcado que deseas generar, como «Artículo», «Evento», «Producto», etc. Haz clic en el tipo que se corresponda con tu contenido.
3. Completa la información requerida
Una vez seleccionado el tipo, la herramienta te presentará una serie de campos que debes completar con la información relacionada con tu contenido. Por ejemplo, si eliges «Producto», se te pedirá información como el nombre del producto, la imagen, la descripción, el precio, etc. Asegúrate de rellenar todos los campos relevantes.
4. Genera el marcado
Después de completar la información, la herramienta automáticamente generará un marcado en formato JSON-LD en la parte inferior de la página.
5. Valida el marcado
Es esencial que después de pegar el marcado en tu sitio web, valides su correcta implementación usando la herramienta de prueba de datos estructurados de Google.
6. Copia y pega el marcado en tu sitio web
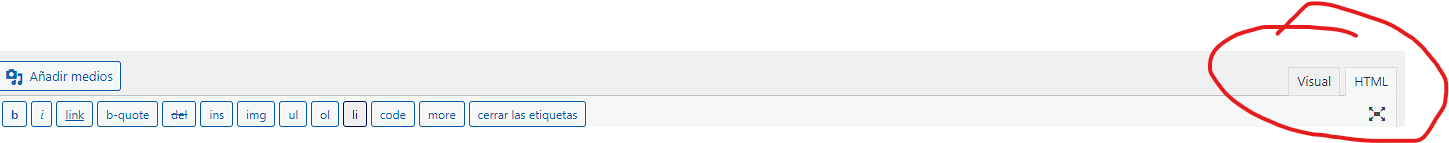
Copia el marcado generado y pégalo al final de la página HTML, justo antes de la etiqueta de cierre </body>. Si es WordPress, le tendréis que dar a la pestaña de HTML para poder pegar el código cuando estéis escribiendo el articulo.

Conclusión
El Schema Markup o marcado de datos es una herramienta esencial para cualquier sitio web que busque mejorar su visibilidad en línea. Al proporcionar información adicional a los motores de búsqueda, puedes asegurarte de que tu contenido se presente de la mejor manera posible.
Si estás buscando optimizar aún más tu sitio web en WordPress, te recomendamos echar un vistazo a los plugins de SEO. Estos complementos pueden marcar una gran diferencia en cómo se presenta tu contenido en los motores de búsqueda. Para conocer más sobre las mejores opciones disponibles, no dudes en explorar nuestra guía sobre los 5 mejores plugins de SEO para WordPress. Estos plugins te ayudarán a mejorar la visibilidad de tu sitio y atraer más tráfico orgánico.
Preguntas Frecuentes (FAQs)
- ¿Qué es el Schema Markup?
- Es un código que se añade a un sitio web para mejorar la forma en que se presenta en los motores de búsqueda.
- ¿Cómo beneficia el Schema Markup a mi sitio web?
- Puede mejorar la tasa de clics y la visibilidad en los motores de búsqueda.
- ¿Dónde puedo validar mi Schema Markup?
- Hay varias herramientas en línea, como el validador de Schema Markup.
- ¿Es difícil implementar Schema Markup?
- Depende de la plataforma que utilices, pero hay herramientas y plugins que pueden facilitar el proceso.
- ¿Google valora el Schema Markup?
- Sí, Google utiliza el Schema Markup para entender mejor el contenido de las páginas web.