La guía definitiva sobre las Core Web Vitals en 2024

Google lleva años diciéndonos que la experiencia de usuario es algo fundamental para que una página sea bien considerada por los buscadores. Por eso, lanzó las Core Web Vitals. Unas métricas específicas para medir esa experiencia de los usuarios en tu sitio web.
Pero ojo, las CWV no solo informan a Google si no que también ayudan a los desarrolladores a saber cómo experimentan los usuarios su sitio.
Viendo por tanto lo importantes que son, en esta guía vamos a profundizar sobre ellas, cómo medirlas y mejorarlas. ¡Vamos a ello!
Tabla de contenidos
¿Qué son las Core Web Vitals?
Las Core Web Vitals o CWV son un conjunto de tres métricas que permiten medir la experiencia de los usuarios en un sitio web, sobre todo en términos de velocidad de carga y UX (user experience).

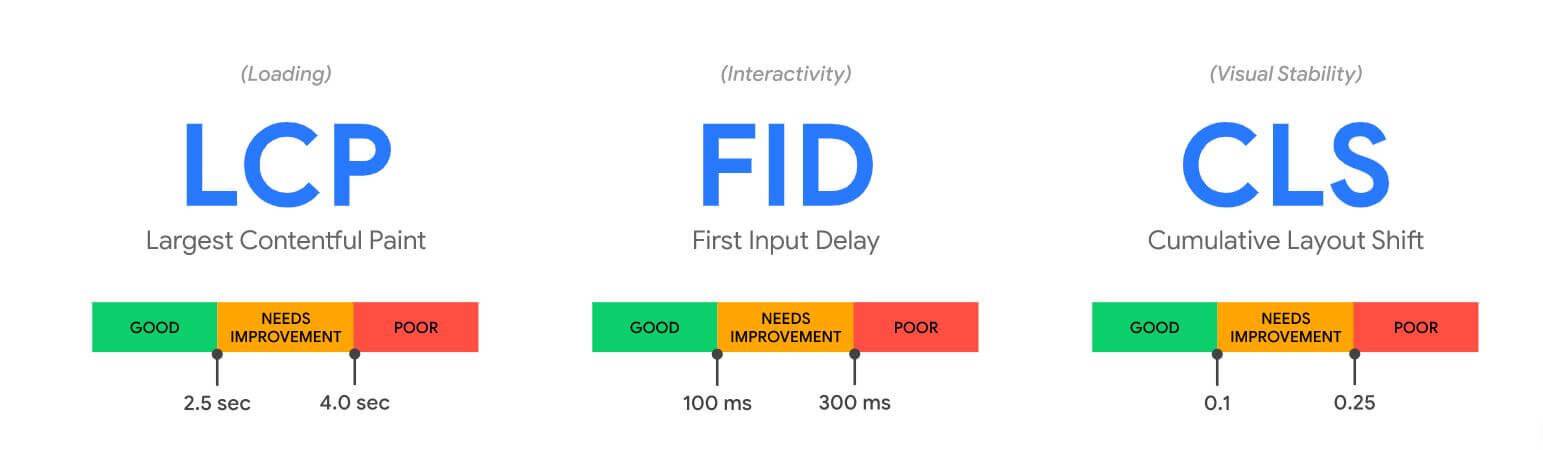
Como puedes ver en la imagen son 3 métricas. El LCP (largest contentful paint) el FID (first input delay) y el CLS (cumulative layout shift).
La página web debe estar dentro de los valores verdes en las 3 si queremos ofrecer una buena experiencia de usuario (según Google). Y por tanto para que le guste a los motores de búsqueda y la posicionen lo mejor posible en los resultados de búsqueda.
A continuación vamos a analizar cada una de estas 3 métricas para entender a qué se refieren.
LCP o Largest Contentful Paint
Es la más sencilla de comprender. Se refiere a la velocidad de carga, y es algo muy relevante porque las páginas que se cargan lentamente suelen generar una mala experiencia en el usuario, y por ende, muchos las acaban abandonando incluso antes de llegar a verlas.
Aquí en concreto se tiene en cuenta el tiempo de carga del contenido principal o más grande de una página, ya sea un bloque de texto o la imagen de cabecera.
Lo ideal es que sea inferior a 2,5 segundos.
FID o First Input Delay
El FID mide el tiempo que transcurre desde que se carga la página hasta que el usuario puede interactuar por primera vez con ella. Mide por tanto el tiempo de respuesta o interacción.
Es una métrica difícil de optimizar porque los resultados pueden variar en función del comportamiento del usuario y de los dispositivos que utilice.
Entre los factores que contribuyen a ello se encuentran:
- La rapidez con la que el usuario interactúa mientras se carga la página.
- La calidad de la conexión a Internet del usuario.
- El rendimiento del dispositivo del usuario.
- La carga de archivos javascript.
Este tiempo de respuesta no debería superar los 100ms.
CLS o Cumulative Layout Shift
Permite medir la estabilidad visual de la página. Por ejemplo, si hacemos clic en un artículo de blog, empezamos a leerlo, y a continuación el texto comienza a moverse de sitio se produce una experiencia negativa para el usuario.
También puede ocurrir que un botón en el que el usuario va a hacer clic, se mueve de sitio, y automáticamente este clica en otro diferente.
Esta métrica mide cuánto tiempo tarda la web en estabilizarse y acabar de mover sus elementos con la carga. Cuanto menos tarde y menos se muevan, mejor.
Esto es muy común en las webs de periódicos digitales, por ejemplo, que cargan los anuncios después de haber cargado el texto principal y esto hace que se mueva el contenido cuando estás navegando en un teléfono móvil.
Es ideal que sea de 0,1 segundos o menos.
Nueva métrica en Core Web Vitals: INP reemplaza a FID (marzo de 2024)
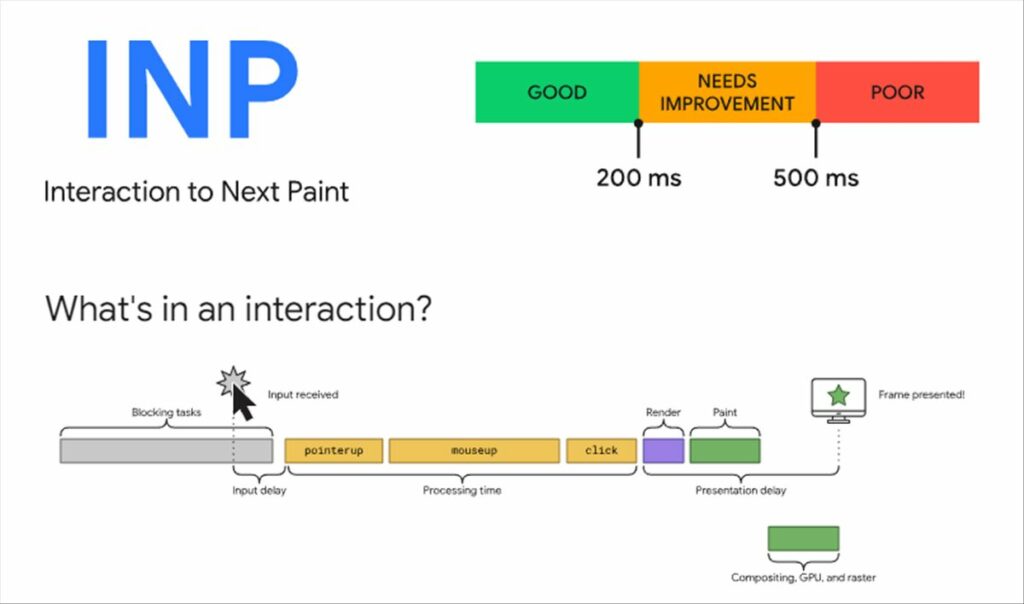
¿Qué es el Interaction to Next Paint (INP)?
El INP mide el tiempo de respuesta de una página tras la interacción de un usuario, pero a diferencia del FID, el INP tiene en cuenta la respuesta más larga y potencialmente más crítica que puede afectar la experiencia de usuario, en lugar de sólo la primera interacción. Esto permite a los desarrolladores identificar las interacciones más lentas y prioritarias que podrían necesitar optimización.
Diferencias Clave entre FID e INP
- Enfoque en la interacción más larga: Mientras que el FID medía el retardo desde la primera interacción del usuario, el INP evalúa todas las interacciones, enfocándose en la más larga, lo que proporciona una visión más completa del rendimiento interactivo de la página.
- Mejora de la medición de la experiencia del usuario: El INP busca ofrecer una métrica más representativa del «peor caso» en términos de interactividad, lo cual es crucial para entender el rendimiento bajo condiciones no ideales.
- Más relevante para la optimización del sitio web: Al identificar las interacciones que más afectan a los usuarios, los desarrolladores pueden priorizar las mejoras en áreas que tendrán un impacto más significativo en la experiencia general del usuario.

Fuente : https://web.dev/articles/inp?hl=es-419
Herramientas para medir las Core Web Vitals
Ahora que sabemos que son las CWV y a qué se refieren llega el momento de poder medirlas. Ya sabes, lo que no se puede medir no se puede mejorar.
Así que aquí tenemos unas cuentas herramientas para tener controladas estas métricas tan importantes para tu página web:
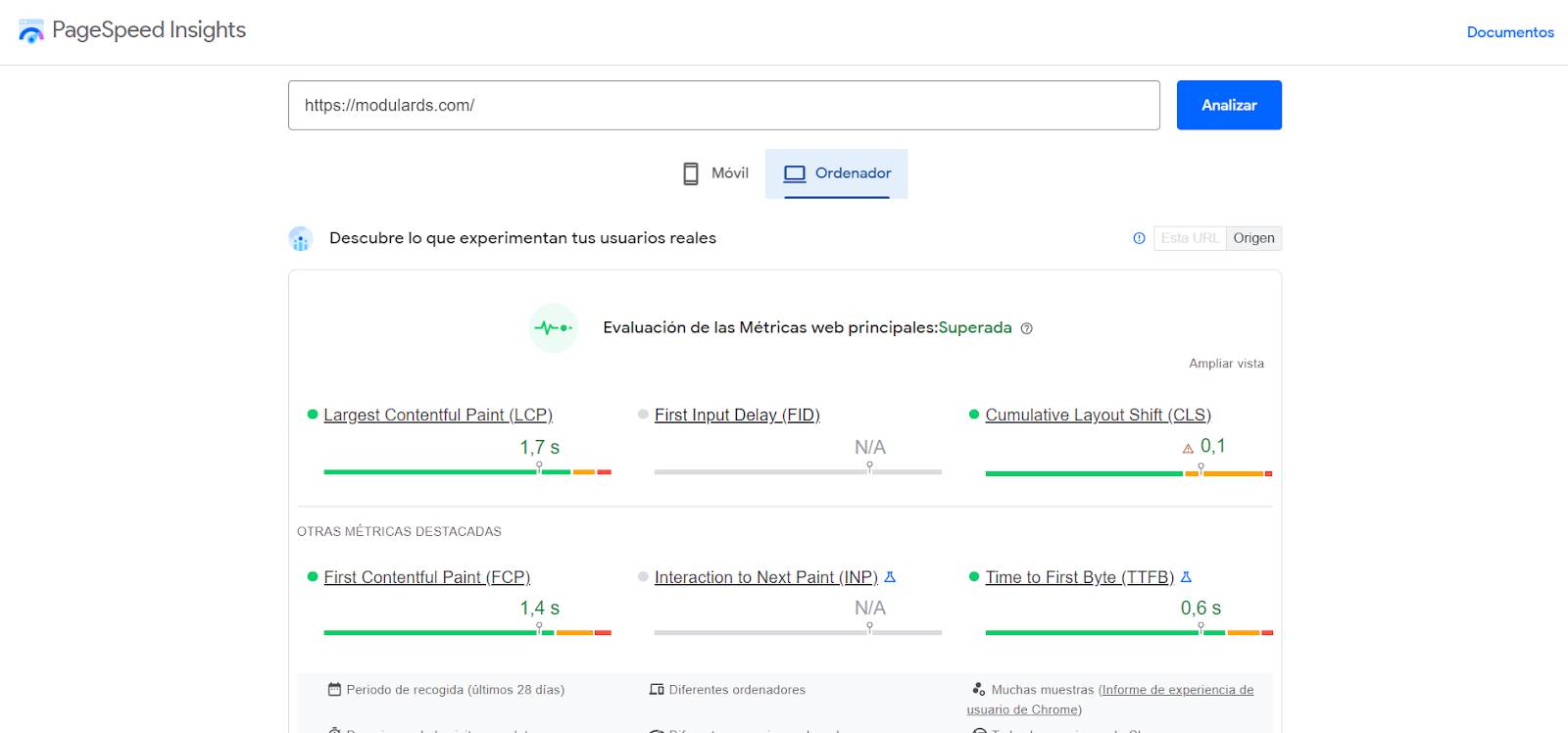
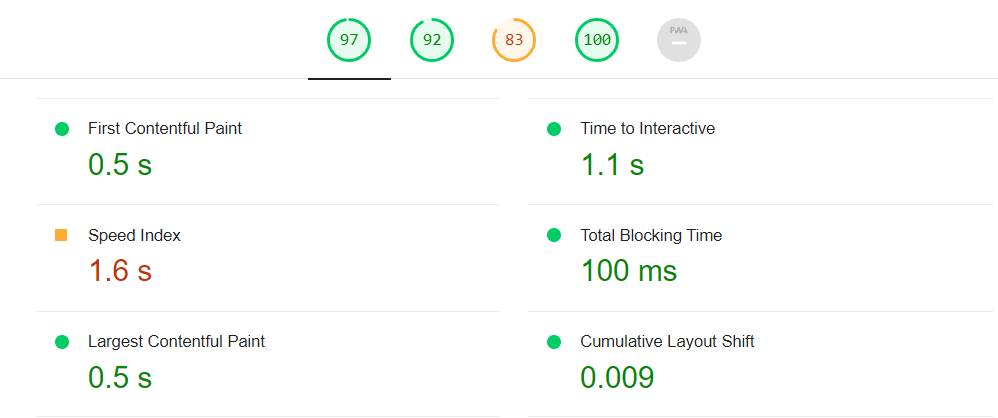
Google PageSpeed Insights
Esta herramienta de Google informa del rendimiento de una página web tanto en móviles como en escritorio.
Puede ofrecer una visión general de cómo los usuarios reales experimentan la página web porque utiliza los datos de campo de Chrome UX Report.
Y además, es muy valiosa su lista de recomendaciones para mejorar tus métricas. De lo cual hablaremos más adelante.

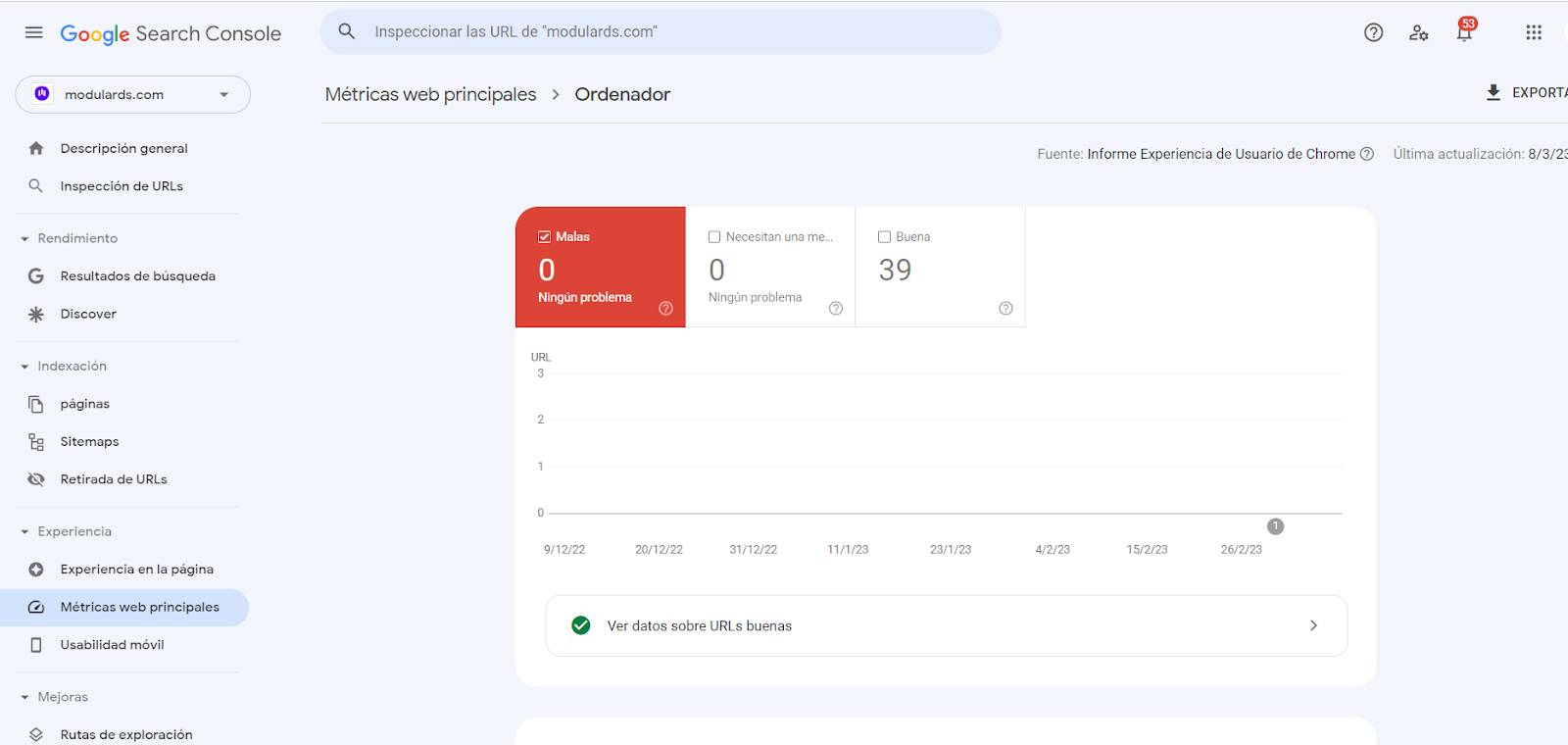
Google Search Console
Es la herramienta más fácil para medir las Core Web Vitals aunque también ofrece muchas otras cosas.
Es importante destacar que debes tener una propiedad en Google Search Console para poder usarla, a diferencia de la anterior.

Cuenta con el nuevo informe de Core Web Vitals, el cual permite identificar grupos de páginas web de tu sitio a las que le debes prestar especial atención.
Te ofrece información sobre la rapidez o la lentitud con la que cargan las páginas, indicando cuales son las urls del sitio que necesitan mejoras, cuáles son las más veloces o las más lentas. Todo ello a través de etiquetas que te permiten identificar fácilmente la carga de cada una de ellas.
El informe de CWV de Google Search Console se basa en datos de campo de los informes UX de Google Chrome, es decir, la información del comportamiento de tus usuarios.
Web.dev
Es otra forma de medir Core Web Vitals junto con otros factores de rendimiento. Te permite medir el rendimiento de tu sitio web a lo largo del tiempo.
Además, también proporciona una lista de indicaciones y consejos sobre cómo mejorar la velocidad de carga de tu página web.

Lighthouse
Es una herramienta de auditoría que ofrece Google y que permite diagnosticar problemas en tu sitio web e indica posibles formas de mejorar la experiencia de usuario.
Te permite analizar el rendimiento, la accesibilidad y aspectos básicos de SEO, teniendo muy en cuenta las diferentes métricas de las CWV.

Tiene una extensión de Google Chrome con la que puedes analizar fácilmente cualquier página en la que estés navegando. Además de un acceso rápido desde la consola para desarrolladores de Chrome.
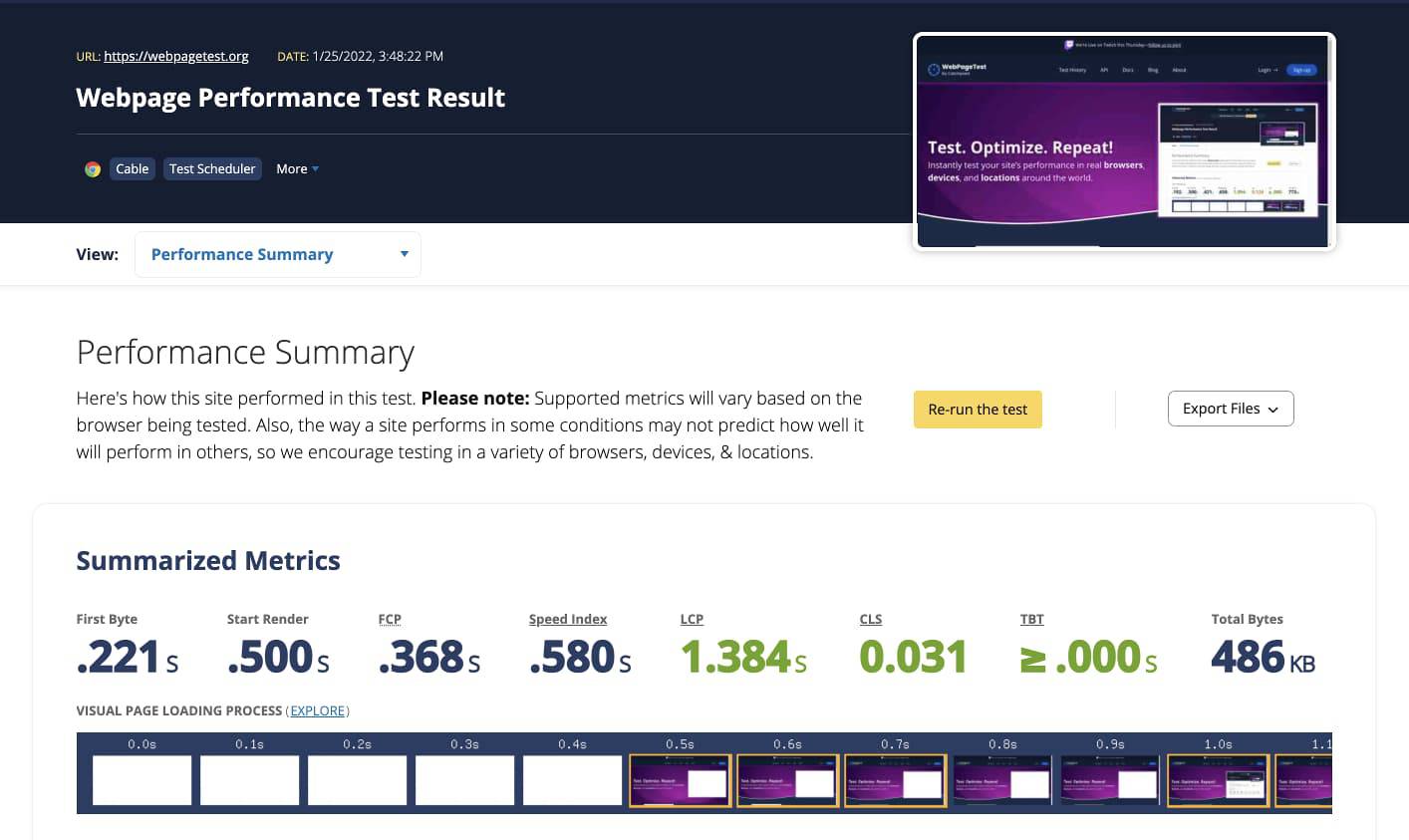
WebPageTest
Es una herramienta de código abierto y gratuita que permite analizar el rendimiento de tu sitio web, proporcionando información del diagnóstico de la misma en diversas condiciones.
WebPageTest monitoriza constantemente muchos sitios web, por lo que tardará un tiempo en generar el informe completo. No obstante, una vez que se obtiene podemos ver una información muy valiosa acerca del rendimiento del sitio web y posibles mejoras a implementar.

GTMetrix
Es otra herramienta que te permite medir la velocidad y el rendimiento de tu sitio web.
Es gratuita, lo que es bastante ventajoso para todas las funcionalidades que ofrecen. Te muestra la velocidad de tu sitio web, los detalles de carga, recomendaciones para optimizar el sitio o generación de informes.
Hay que tener en cuenta que el análisis que hace es en dispositivos desktop. Y Google y la mayoría de navegadores tienen más en cuenta las métricas y resultados en mobile.

Chrome DevTools
Chrome DevTools es un conjunto de herramientas de desarrollo web integradas directamente en el navegador Google Chrome. Ofrece métricas en tiempo real sobre el rendimiento de la página, incluyendo las Core Web Vitals. Abre DevTools (F12 o Ctrl+Shift+I en Windows) y navega a la pestaña «Performance». Desde allí, puedes realizar un análisis detallado de las Core Web Vitals mientras interactúas con la página.

Y con esto ya tienes un montón de herramientas para que puedas medir el rendimiento y la experiencia de usuario de tu web.
Ahora, vamos a analizar las diferentes formas que tenemos para mejorar estos resultados.
¿Cómo mejorar las Core Web Vitals?
Existen muchas tareas que podemos poner en práctica para optimizar los resultados de las Core Web Vitals. No obstante, hay que tener en cuenta que cada página web es un mundo y es importante que valores las recomendaciones que te ofrece la herramienta que usas en tu caso.
A continuación vamos a ver alguna de las formas eficaces para mejorar las puntuaciones de tu web:
Implementa la carga diferida o lazy loading
Si muestras imágenes en tu sitio web, es importante que implementes la carga diferida, con el fin de evitar que la experiencia de usuario y las puntuaciones de las Core Web Vitals se vean perjudicadas.
De esta forma, las imágenes se cargarán en el momento exacto en el que los usuarios se desplazan por la página, sin comprometer la velocidad de carga del sitio web y por ende, las puntuaciones de las CWV.
Pero ojo con aplicar la carga diferida a las imágenes de cabecera, por ejemplo, ya que esto hará que el LCP aumente.
Optimiza y comprime las imágenes
En la mayor parte de las webs, los elementos más pesados son las imágenes. Por lo tanto es muy importante optimizarlas ya que de esta forma podemos hacer que la página se aligere.
Mejorando así la puntuación LCP, la experiencia de usuario y la clasificación en el ranking de Google.
Implementa una solución de cacheo
El almacenamiento en caché de todos los contenidos de la web puede ayudar a reducir la carga del servidor. Una herramienta de este tipo almacenará versiones HTML estáticas de las páginas y de esta forma no será necesario que se carguen cada vez que un usuario accede al sitio.
Hay varios plugins que sirven para ello, como por ejemplo, W3 Total Caché, WP Rocket o Litespeed Cache.
Utiliza una CDN
Es una red de servidores repartidos por todo el mundo que puedes utilizar para almacenar sus contenidos. Esto significa que a los usuarios que accedan a la web se les proporcionará el contenido desde los servidores más cercanos a ellos.
Esto permitirá que se aceleren más los tiempos de carga así como los tiempos de LCP.
Hay varias opciones que puedes aprovechar para usar un servicio de CDN en tu página web, como por ejemplo Cloudflare.
Optimiza las fuentes instaladas
Al igual que ocurre con las imágenes, las fuentes utilizadas en los sitios web también influyen en la velocidad de carga. Esto ocurre porque el navegador también tiene que descargar y cargar la familia de fuentes.
Optimizarlas (usa máximo 2 o 3) te ayudará a mejorar el rendimiento de tu sitio web.
Optimiza tu hosting de WordPress
El hosting que utilizas para los sitios web de WordPress desempeñan el papel más importante en el rendimiento de los mismos.
Los hosting son capaces de optimizar los servidores para que tu página no tenga ningún tipo de problema. Eso sí, para ello tienes que elegir un alojamiento de calidad.
Conclusión
Como podemos ver son muchos los factores que influyen en la optimización de una página web, por lo que es muy importante usar las herramientas correctas no solo para medir el rendimiento si no también para detectar posibles errores.
Las Core Web Vitals son métricas que nos ayudan a tomar las mejores decisiones de rendimiento por lo que no debemos verlas como un enemigo. Nos van a dar pistas de lo que tenemos que hacer para mejorar la experiencia de usuario y como resultado mejorar la posición en los buscadores de Google. Úsalas con sabiduría.
¡Buenas noticias! Tenemos más contenido que te será de mucha utilidad. Si quieres saber más acerca del mundo del diseño web y las herramientas que pueden ayudarte a ser un mejor desarrollador, te recomiendo que eches un vistazo a nuestro artículo sobre las 10 herramientas imprescindibles para un diseñador web en 2023. ¡Estoy seguro de que te será de gran ayuda!


